HTML 4.01 offre un modo per allineare una tabella a sinistra, centro o a destra della pagina utilizzando un tag di livello di blocco chiamato < div >< / div > tag.
Istruzioni
1
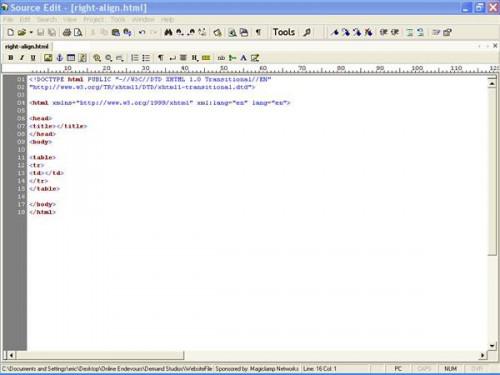
Creare una tabella, utilizzando l'inizio e fine < tabella >< / tavolo > Tag all'interno del corpo < >< / corpo > Tag del codice HTML del documento con almeno una riga e una colonna, come mostrato:
< table >
< tr >
< td >< /td >
< /tr >
< / tabella >
2
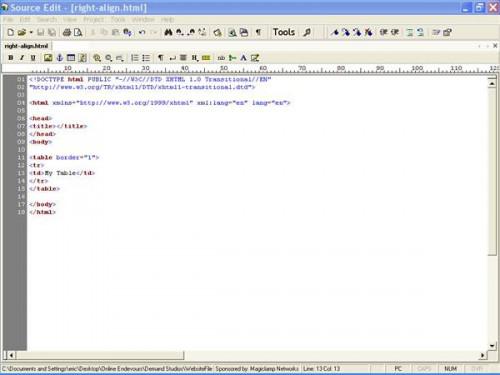
Aggiungere l'attributo border il tag di tabella, l'impostazione uguale a 1 e una frase tra i tag < td >< /td > come mostrato:
< tavolo border = "1" >
< tr >
< td > mio tavolo < /td >
< /tr >
< / tabella >
L'attributo border crea un bordo intorno al testo che si trova all'interno della tabella, in modo da poter vedere la tabella.
3
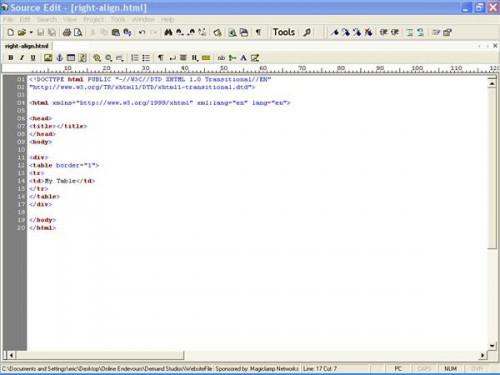
Racchiudere la tabella con un < div >< / div > tag, come mostrato:
< div >
< tavolo border = "1" >
< tr >
< td > mio tavolo < /td >
< /tr >
< / tabella >
< / div >
< Div >< / div > Tag sono un elemento di livello di blocco all'interno di HTML, che significa che i tag creano due linee di rottura sopra e sotto i tag, che è l'equivalente di premendo il tasto 'Invio' due volte, sia prima del tag di inizio < div > e dopo la fine < / div > tag.
4
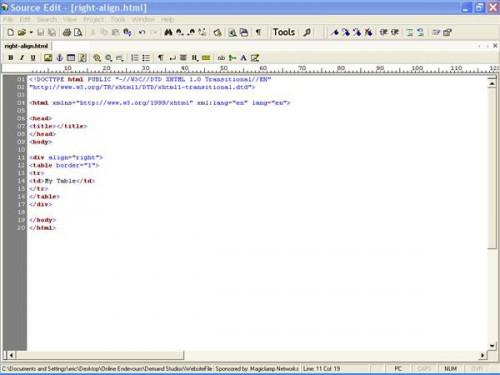
Aggiungere l'attributo 'allineamento' e impostare uguale a 'destra' nel tag di inizio < div > ' come mostrato:
< div align = "right" >
Salvare e caricare il documento sul server.
5
Aprire il browser, trovare la pagina sul vostro server e la tabella verrà allineato a destra della pagina.
Consigli & Avvertenze
- Il modo moderno di completare questo esercizio consiste nell'inserire le istruzioni di un foglio di stile...--aggiungere una classe attributo nel tag di inizio < div > chiamato 'rightalign' come indicato:---< div class = "rightalign" >..--nell'intestazione del documento, tra la testa di < >< / testa > Tag, tipo lo stile di < >< / stile > Tag...--digitare quanto segue tra lo stile di < >< / stile > Tag :---div.rightalign {posizione: assoluta; destra: 0px;} -- L'attributo di posizionamento consente di spostare il tavolo è nella posizione esatta che si desidera, in pixel o in pollici da sinistra, destra o in alto.