Menù a tendina efficacemente navigare attraverso un sito Web perché visualizzare pagine principali nella barra dei menu e, quando aleggiava, produrre collegamenti secondo e/o terzo livello. Utilizzando Dreamweaver CS3 e il framework Spry, menu sono facilmente creati, utilizzando tecniche di point-and-click, con nessuna conoscenza di programmazione avanzata necessaria. Si può facilmente imparare a creare il proprio menu a discesa e aggiungerlo al tuo sito Web.
Inserire la barra dei Menu

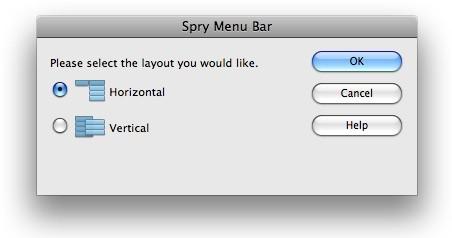
Iniziare la barra dei menu semplicemente aggiungendo la funzionalità di "Barra di Menu Spry" per una pagina aperta in Dreamweaver. Per effettuare questa operazione, individuare l'area della pagina dove si desidera che la barra di navigazione per andare, che si trova normalmente nella parte superiore, e posizionare il cursore nell'area desiderata. Utilizzando la finestra di "Insert", fare clic sulla scheda "Spry" e fare clic sull'icona della barra di Menu Spry. Una finestra di dialogo viene in su e ti permette di scegliere un layout orizzontale o verticale. Effettuare la selezione e fare clic sul pulsante "OK" quando fatto. Nella finestra di progettazione, vedrete la barra dei menu Spry con quattro schede già pronte. Barra di navigazione è ora pronta per essere modificato.
Collegare la barra dei Menu

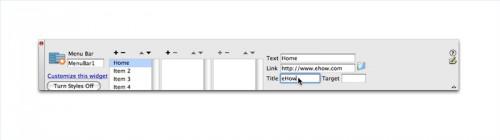
Controllare il numero di voci di menu e livelli di discesa link a vostro piacimento. Fare clic sull'intestazione di "Spry Menu Bar: MenuBar1" blu direttamente sopra la barra di navigazione nella visualizzazione progettazione per visualizzare la finestra di dialogo (questo sostituisce la finestra aperta di proprietà).
Ora, vai alla prima colonna e aggiungere o rimuovere eventuali voci di menu che si desidera utilizzare il "+" plus o "-" meno pulsanti icona. Modificare la prima voce evidenziandolo e poi vai alla seconda colonna e aggiungere o rimuovere eventuali elementi di secondo livello che si preferiscono. Se avete bisogno di collegamenti di terzo livello, ancora una volta selezionare la voce appropriata e aggiungere o sottrarre, utilizzando l'ultima colonna.
Infine, per modificare voci di menu e collegarli, evidenziare il nome dell'elemento nella colonna di sinistra e immettere le informazioni di collegamento necessarie nelle caselle di testo a destra. Continuare a collegare i restanti link e collegamenti di livello inferiore, se desiderato, per il resto della barra di navigazione.
Formattare la barra dei Menu

Dreamweaver fornisce comodamente un ready-made modello di Cascading Style Sheet (CSS) per il menu Spry. È possibile scegliere di lasciare la formattazione come è, o personalizzare la barra di navigazione utilizzando la finestra "Proprietà" e/o la "Finestra di stili CSS".
Per iniziare, la finestra "Proprietà" automaticamente fornisce varie opzioni di formattazione, secondo dove è posizionato il cursore nella barra di navigazione. Ad esempio, si può digitare o selezionare una dimensione del carattere, ad esempio 12 pixel e un colore di carattere come "Arial, Helvetica o sans-serif" semplicemente selezionando queste opzioni nelle aree corrispondenti.
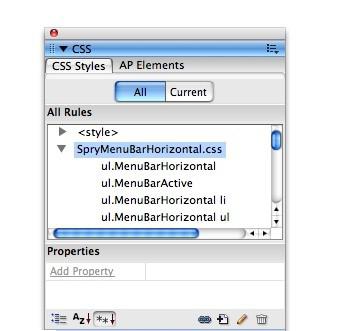
Inoltre, la "finestra di stili CSS" consente di apportare modifiche di formattazione aggiuntive per la voce di menu selezionata o il foglio di stile di barra di menu intero. Sotto la scheda "Stili CSS", fare clic sull'opzione "Corrente" per visualizzare gli stili modificabili nella finestra e modificarli se necessario. In caso contrario, fare clic sulla scheda "Tutto" per visualizzare il file intero "disponibili" che controlla il layout e l'aspetto della barra di navigazione. Continuare a formattare ogni voce di menu come desiderato. Per esempio, controllare lo sfondo e il tipo di carattere modificando il "ul. MenuBarHorizontal una "regola di stile e cambiare il"ul. MenuBarHorizontal"elemento per personalizzare la dimensione del carattere.
Infine, dopo aver completi tutti i formati e i collegamenti desiderati, salvare il file e visualizzare il proprio lavoro in un browser web utilizzando la funzione "Anteprima" del browser per garantire che le modifiche vengano visualizzati correttamente.