Nel tardo 1990, utilizzando le tabelle per creare un layout di sito Web era popolare perché era l'unica opzione. Tuttavia, è stato anche un hack problematico: tabelle HTML non erano pensate per creare layout di pagina con, e di conseguenza, il codice ci inutilmente complicato molto rapidamente. Oggi, c'è un modo migliore, e una volta che si ottiene il blocco di esso, scoprirete che è molto più semplice e più intuitivo.
Utilizzando div per definire i contenuti

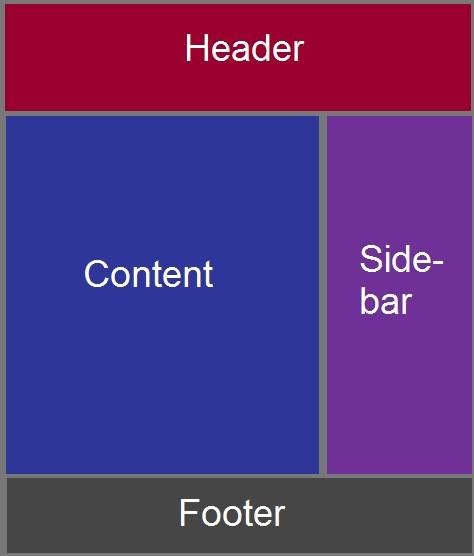
Utilizza un layout di tabella, il codice per il layout semplice nella foto sarebbe simile questo:
< tavolo border = "1" >
< tr >
< td colspan = "2" > intestazione < /td >
< /tr >
< tr >
< larghezza td = "65%" > < /td > dei contenuti
< larghezza td = "35%" > Sidebar < /td >
< /tr >
< tr >
< td colspan = 2" > piè di pagina < /td >
< / tabella >
Anziché suddividere le pagine in righe e colonne, separare il contenuto semanticamente utilizzando tag < div >. Divs sono semplicemente generici sezioni che è possibile denominare utilizzando l'attributo "id". Lo stesso layout precedente utilizzando divs sarebbe simile a questa:
< div id = "header" > intestazione < / div >
< div id = "contenuto" > contenuto < / div >
< div id = "barra laterale" > Sidebar < / div >
< div id = "footer" > piè di pagina < / div >
Creazione di un foglio di stile per organizzare i div
Per organizzare il vostro div così sembrano giuste, è necessario aggiungere un foglio di stile alle pagine HTML. Un foglio di stile è un elenco di regole che descrivono lo stile e il layout delle pagine. Fogli di stile andare nella sezione < head > delle tue pagine e sono chiusi con < style > Tag in questo modo:
< head >
< title > Page Title < / title >
< style type = "text/css" >
... Style foglio va qui...
< / stile >
< / head >
Fogli di stile utilizzano un numero di regole diverse, scritti con linguaggio semplice CSS per controllare l'aspetto delle tue pagine. Ci andrò nella regola "galleggiante" qui sotto, ma per saperne di più, Scopri un tutorial CSS (vedere risorse per il link).
Utilizzando la regola di Float in fogli di stile
Poiché tu hai già "denominati" ciascuno dei vostri divs, creazione di regole nel foglio di stile che dettano come ciascuno di essi verrà utilizzato non è difficile. La chiave per creare layout con fogli di stile è la regola "float". Inserire il seguente tra i tag di due stile:
{div #body
Larghezza: 65%;
float: left;
}
{div #sidebar
Larghezza: 35%;
float: right;
}
La regola di float è un po ' di un concetto difficile, quindi aiuta a sperimentare con esso un po'. L'idea di base è che div sono "elementi block-level", che significa che normalmente, nessun altro elemento è consentito di apparire a loro sinistra o a destra. Tuttavia, quando si dichiara "float: left" per un div, stai dicendo che altri elementi possono comparire a destra di esso e viceversa. Così, mentre il div "intestazione" e "piè di pagina" div rimanere sulla propria linea, il "corpo" e "sidebar" div sono improvvisamente in grado di apparire uno accanto a altro.
È inoltre possibile nidificare divs dentro l'altro per ottenere come complicato un layout come avete bisogno. Ad esempio, supponiamo che il div "contenuto" aveva altre due div all'interno di esso:
< div id = "contenuto" >
< div >< / div >
< div >< / div >
< / div >
Utilizzando il foglio di stile di cui sopra, il div "contenuto" apparirebbe ancora a sinistra del div "sidebar" come prima. Ma ora avete altre due div all'interno del div "contenuto" che, per impostazione predefinita, verrà essere impilati uno sopra l'altro.