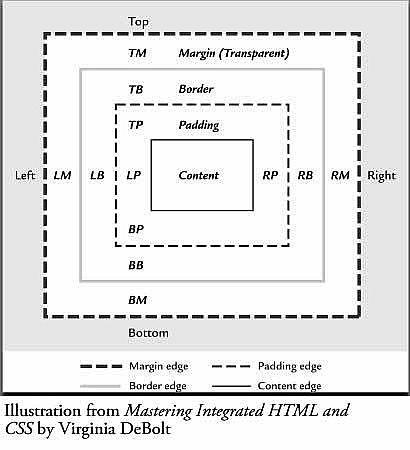
Ogni elemento in una pagina web genera una finestra rettangolare. Questo è spesso definito come il modello box. Il corpo di standard web, W3C, chiama un modello di formattazione visivo. Questo articolo offre suggerimenti su come capire il modello di riquadro CSS.
Istruzioni
1
Ogni elemento ha una casella intorno a esso. Ogni scatola ha un'area di contenuto e aree circostanti opzionale di imbottitura, bordo e margine.
2
Padding e margin sono trasparenti, consentendo lo sfondo o l'immagine di sfondo per mostrare attraverso.
3
Valori per imbottitura, bordo e margine possono essere definiti collettivamente per ogni proprietà, o individualmente per ogni proprietà sulla casella in alto, destra, inferiore e sinistra.
4
Le specifiche W3C definiscono la larghezza della casella come "la somma di sinistra e i margini destro, bordo, imbottitura e la larghezza del contenuto." L'altezza della casella è definito come "la somma dei margini superiore e inferiore, confine, imbottitura e l'altezza del contenuto."
Studiare questo esempio:
div # {
Larghezza: 100px;
padding: 10px;
border: 5px;
margin: 10px;
}
5
Trovare la larghezza nella fase 4, ad esempio aggiungendo tutto. (margine sinistro) 10px (bordo sinistro) 5px 10px (padding-left) + 100px (contenuto) + (padding-right) 10px + 5px (bordo destro) + + 10px (margine destro) = 150 px.
6
Utilizzare lo stesso processo per determinare l'altezza di un elemento.
Consigli & Avvertenze
- Internet Explorer per Windows prima versione 6 non ha correttamente implementato il modello box. Versione 6 implementerà il modello box correttamente se la pagina ha il corretto DOCTYPE di essere in modalità standard.
- Hack e/o commenti condizionali che punta a fogli di stile speciale devono essere utilizzati per risolvere il bug di IE5 e casella modello.