SVG sta per Scalable Vector Graphics. Più moderni browser web supportano SVG. SVG è utilizzato, come suggerisce il nome, per creare grafica per la visualizzazione sul web. SVG è uno standard web riconosciuto e supportato da World Wide Web Consortium (W3C). La procedura seguente verrà illustrate.
Istruzioni
1
SVG utilizza il linguaggio di markup XML per definire la grafica vettoriale sul web. La grafica è XML puro, non sono immagini nel senso che può essere abituati con JPEG o GIF. In altre parole, è possibile creare immagini SVG con niente di più complicato di Notepad e alcuni XML.
2
A causa della parte scalabile di SVG, la grafica può essere ridotta o ingrandita e mai perdere la loro qualità.
3
Poiché le immagini SVG sono definite con XML, qualsiasi elemento del grafico può essere identificato nel file XML e animato. A prima vista, si potrebbe non essere in grado di distinguere un'animazione in formato SVG da un'animazione Flash. La differenza è che SVG è una tecnologia open source che utilizza standard come ad esempio il modello DOM (Document Object) per manipolare l'immagine accettati.
4
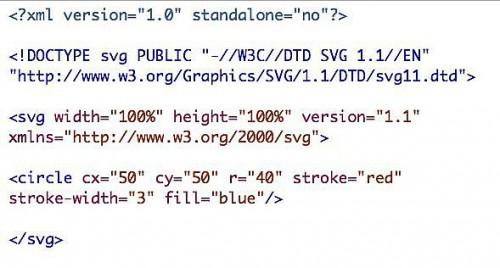
Ecco un esempio. Farò un elemento grafico di un cerchio. L'immagine mostra un piccolo file in formato SVG, salvato come Circle. svg. Il DOCTYPE è una DTD SVG. Il cerchio ha un raggio di 40px, un tratto di 3px rosso e un riempimento blu. Questo è XML, quindi tutti i tag devono essere chiusi.
5
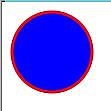
In un browser compatibile in formato SVG, è qui che aspetto.
6
Il cx è l'asse x del cerchio, il cy è l'asse y del cerchio. Con un cerchio, è possibile omettere in realtà questi due e semplicemente utilizzare la r, che è il raggio. (Con un'ellisse, si avrebbe bisogno di x e y asse.) Riempimento, tratto e spessore del tratto sono autoesplicativi.
7
Le forme includono rect (rettangolo), cerchio, ellisse, linea, polilinea e poligono.
8
L'immagine definita nel file SVG è inserito in un file HTML con il tag embed (deprecato) e oggetto etichetta o in un iframe. Semplicemente puntare al file SVG per l'origine dell'oggetto.
9
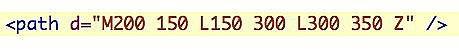
Un tag di percorso viene utilizzato per animare un oggetto. Il percorso dell'immagine sposta l'oggetto da un punto di partenza per diverse posizioni e quindi si chiude il percorso. Ecco i comandi di possibile percorso: M = moveto, L = lineto, H = orizzontale lineto, V = verticale, C = curveto, S = liscio curveto, Q = curva quadratica Belzier, T = curveto Belzier quadratica liscia, A = arco ellittico e Z = closepath.
Consigli & Avvertenze
- Questo articolo tocca solo su alcuni dei concetti di base coinvolti in SVG. Per ulteriori collegamenti a informazioni, vedere risorse di seguito.
- Internet Explorer non visualizzerà la grafica SVG senza un plugin come Adobe SVG Viewer.