Gli script di aggiungere funzionalità al tuo sito Web e possono essere utilizzati per tali cose come forme di elaborazione; attivazione di pulsanti, menu o finestre popup; fornendo indicatori di data e ora sulla pagina; rilevamento del browser e sistema operativo; e Unione di contenuto da file separati in una sola pagina Web. Essi consentono qualche interazione tra il visitatore e il contenuto e può anche fornire animazione per renderlo più dinamico. Due tipi comuni di script per i siti Web sono PHP e Javascript.
Istruzioni
PHP script: Aggiunta di un indicatore di data e ora
1
Aprire il vostro strumento di editing Web e iniziare una nuova pagina Web. Quando si salva la pagina, assicuratevi di dargli l'estensione. php invece htm o HTML. Script PHP verranno eseguito solo su pagine. php.
2
Aggiungere contenuti alla tua pagina Web, quindi fare clic su cui si desidera aggiungere un "Ultimo aggiornamento" si noti. L'indicatore di data e ora sarà fornito da un comando PHP.
3
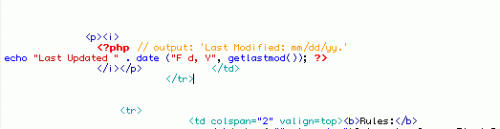
Digitare la seguente riga di PHP per creare un indicatore di data e ora risultati quando la pagina è stata aggiornata:
<? php / / output: ' per l'ultima volta: mm/dd/yy.' echo "Ultimo aggiornamento". Data ("F d Y", getlastmod());? >
4
Salvare le modifiche di file, caricare il file PHP sul vostro server e visualizzarla nel browser per verificare i risultati. PHP script non vengono eseguiti sul computer locale, e PHP deve essere installato sul server dell'host Web per poter eseguire pagine PHP.
JavaScript: Creazione di una finestra pop-up
5
Aprire il Web software di editing e creare una nuova pagina Web.
6
Aggiungere qualche contenuto e quindi aggiungere un'immagine in formato miniatura di un'immagine JPG che vuoi apparire nella nuova finestra alle dimensioni originali (più grande) quando la miniatura viene cliccato.
7
Fare clic per selezionare la miniatura e creare un collegamento all'elemento grafico più grande.
8
Modificare il codice HTML per includere Javascript per far apparire una nuova finestra come parte di un tag del collegamento. Incolla questo codice dopo A HREF = ":
JavaScript:void(0) "OnClick ('
9
Incolla questo codice dopo l'URL del link, ma prima del tag IMG:
'Nuova_finestra',' larghezza = 500, altezza = 450') ">
10
Verifica che tutti insieme il tuo Javascript è simile a:
< un href="javascript:void(0)"
OnClick ('la http://www.mydomain.com/large_image.jpg',
'Nuova_finestra',' larghezza = 500, altezza = 450') ">
< img alt = "Immagine titolo" width = "262" height = "180" border = "0" / >< /a >
11
Salvare le modifiche di file. Caricare la pagina Web con Javascript e le due immagini, al server Web. Visualizzare la pagina Web nel browser per verificare l'azione di finestra pop-up.
Consigli & Avvertenze
- PHP e Javascript sono disponibili gratuitamente da librerie di script online. Vedere risorse per alcune località per iniziare.
- Se si utilizza un Web editing tool con abilità scripting come Adobe Dreamweaver, è possibile creare automaticamente codice Javascript per pulsanti di rollover e altre caratteristiche interattive senza alcuna esperienza di programmazione a tutti.
- Gli script scaricati sono dotate di un "read me" file o istruzioni nella parte superiore del file di codice. Leggere attentamente le istruzioni prima di aggiungere lo script al tuo sito Web e sempre dare credito al programmatore.