Un portfolio online viene spesso utilizzato da web designer, artisti grafici o fotografi per pubblicizzare il loro lavoro ai potenziali clienti. Con il sito Web Adobe Dreamweaver modifica strumento e uno strumento di editing grafica companion, è possibile creare facilmente un portfolio sul web con immagini di anteprima del tuo lavoro che un visualizzatore può scegliere di vedere versioni più grandi e più dettagliate informazioni o per visitare un sito Web dal vivo che hai progettato.
Istruzioni
Creare le miniature delle immagini
1
Aprire il vostro strumento di editing di grafica e quindi aprire una delle immagini per il vostro portafoglio.
2
Fare clic sull'immagine e ridimensiona a una miniatura larga circa 150 a 200 pixel. In Fireworks, il software utilizzato per l'esempio illustrato di seguito, il comando dimensione immagine si trova sotto il menu Modifica--> tela.
3
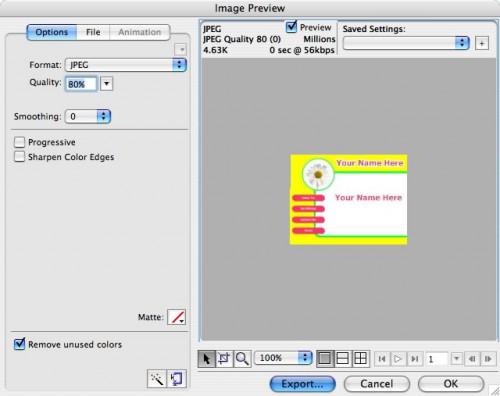
Esportare la miniatura come nuovo file JPG con un nome che indica che è la miniatura. In Fireworks, esportare uso dal menu File--> Anteprima immagine e selezionare il formato di file JPG.
4
Ripetere i passaggi precedenti per creare le miniature di tutte le immagini per il vostro portafoglio.
Creare la pagina Web per le miniature
5
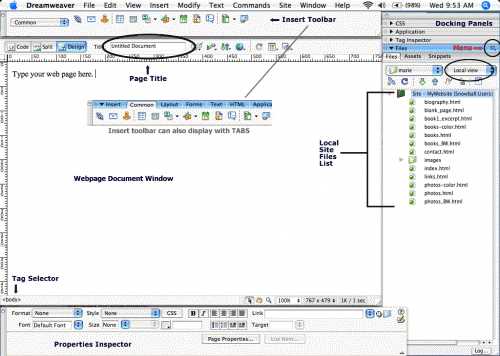
Aprire Dreamweaver e fare clic su "Crea nuovo" dal menu principale per iniziare un nuovo documento HTML.
6
Digitare il testo per descrivere che tipo di portfolio si tratta e quindi premere il tasto return.
7
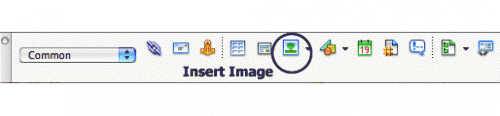
Fare clic sul pulsante Inserisci immagine sulla barra degli strumenti superiore per aggiungere un'anteprima della pagina.
8
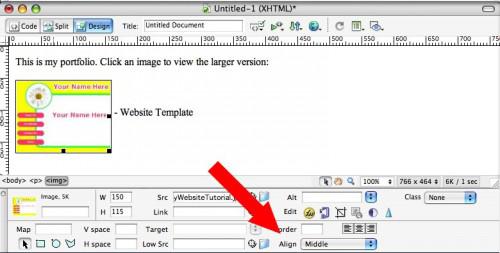
Clicca sull'immagine una volta per selezionarlo e scegliere allineamento medio dalla finestra di ispezione Proprietà, in modo che il testo digitato accanto alla miniatura si allinea con la parte centrale dell'immagine.
9
Digitare del testo accanto alla miniatura per descrivere quello che è.
10
Digitare un paio di ritorni e inserire un altro testo descrittivo e miniatura. Ripetere per tutte le vostre miniature.
11
Fare clic sul menu File e selezionare Salva per salvare i vostri progressi finora.
Creare pagine di dettaglio del Portfolio
12
Fare clic sul menu File, quindi nuovo per iniziare un nuovo documento HTML. Questa sarà la pagina che viene visualizzata quando qualcuno clicca il tuo prima miniatura.
13
Digitare il testo nella parte superiore della pagina per indicare ciò che la pagina è dettagliare il design.
14
Fare clic sul pulsante Inserisci immagine sulla barra degli strumenti e aggiungere un'immagine più grande o full-size che si desidera mostrare ai clienti.
15
Fare clic sul menu File e selezionare Salva per salvare il nuovo file.
16
Ripetere la procedura e creare pagine di dettaglio per tutti gli elementi nel vostro portafoglio.
Miniature di link a pagine di dettagli
17
Fare doppio clic la pagina con le miniature nel tuo elenco di file del sito locale sul lato destro dello schermo per aprirlo se non è ancora aperta sullo schermo.
18
Fare clic una volta su una miniatura per selezionarlo.
19
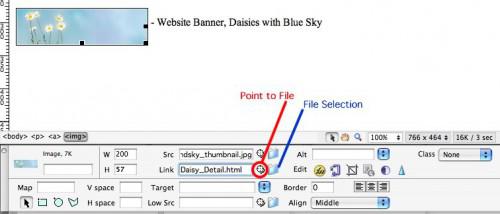
Inserire un collegamento da quello anteprima alla pagina dei dettagli associata con esso facendo clic sull'icona della cartella a destra della casella "Link" nella finestra di ispezione Proprietà e scegliendo il file nella finestra di dialogo, oppure utilizzando l'icona del puntatore a croce "Point to File" accanto alla casella collegamento e trascinando il puntatore del file nel tuo elenco di file del sito locale sulla destra.
20
Ripetere i passaggi precedenti per aggiungere collegamenti a tutte le vostre miniature.
21
Fare clic sul menu File e selezionare Salva per salvare le modifiche.
22
Caricare i file di portfolio al server web utilizzando il blu "freccia su" nell'elenco dei file locale sito sulla destra e quindi testare le pagine nel browser web.
Consigli & Avvertenze
- Se il tuo portfolio include le miniature dei siti Web che hai creato e tali siti sono dal vivo, è possibile aggiungere un link ai siti Web per mostrare loro off invece di creare una pagina separata dettagli sul design.
- Per impedire alla gente di scaricare le immagini full-size dal vostro portfolio, è possibile aggiungere una filigrana a loro con il vostro strumento di editing grafico. Una riga di testo con una bassa opacità nella parte principale dell'immagine funzionerà.