
Gif animate consentono di visualizzare ulteriori informazioni per i visitatori in uno spazio limitato pagina web, come quei banner animati. Creare gif animate è un processo di streamline in Adobe Photoshop, e lo è più nella versione di Creative Suite 3.
L'unico inconveniente per la creazione di animazioni in Photoshop è le opzioni disponibili, proprio come ci sono diversi modi per modificare un'immagine. Vale a dire ci sono molti modi per ottenere il lavoro fatto, e hai bisogno di spendere tempo per trovare il metodo che ti piace di più.
Qui ho intenzione di mostrarvi uno dei tanti modi per fare animazione in Photoshop CS3. Io uso un cortometraggio che ho fatto come un esempio per questo tutorial. Le istruzioni sono applicabili a Photoshop v 5.5 - CS4, ma strumenti in CS3 edition sono più flessibili.
Istruzioni
1
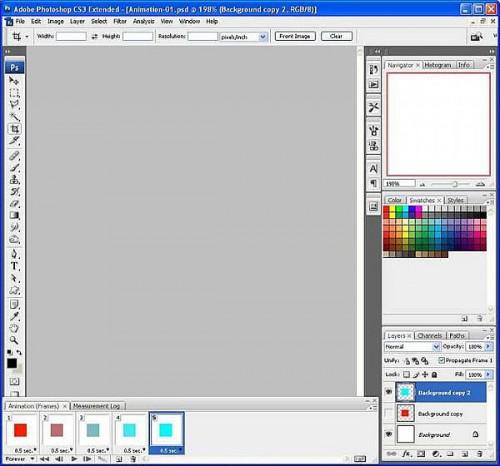
Avviate Photoshop. Se non vedete la finestra di animazione, andare al menu principale sulla finestra del programma, scegliete Finestra > animazione nell'elenco a discesa. Nella parte inferiore dello schermo verrà visualizzata la finestra di animazione. Trascinare i bordi della finestra di animazione a una dimensione che è comoda per voi di lavorare in.
Si dovrebbe vedere una finestra simile come quella sopra.
2
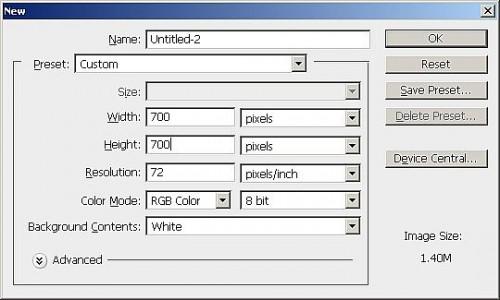
Per quanto riguarda le dimensioni del file, è possibile avviare con una foto particolare o con un nuovo file (tela vuota). Per i principianti, facciamo questo uno con una tela bianca. Nel menu File delle principali opzioni, scegliere nuovo. Immettere i valori nei campi richiesti insieme ad altre impostazioni. Fare clic su OK.
3
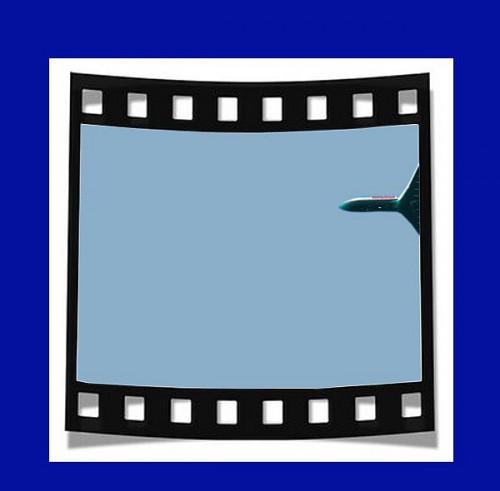
Con la pratica, più tardi puoi iniziare con un file di immagine per rendere l'animazione GIF, proprio come la mia. Ho iniziato con un'immagine ritagliata di un aeromobile e incollato su uno sfondo di cielo blu nella finestra animazione. Poi ho ripetuto più volte il cielo di sfondo per ogni fotogramma con l'aereo ed esteso il tempo di gioco per ogni fotogramma. Quando viene premuto il tasto "Play", l'aereo appare come in una continua il percorso di volo. Ci sono 24 fotogrammi totale nell'esempio.
4
Photoshop crea un nuovo livello per voi e lo nomina "0" per impostazione predefinita. Con questo in mente, ogni strato successivo diventerà un nuovo oggetto da manipolare all'interno della tua finestra di animazione. Inoltre, gli strati successivi possono essere posizionati (con la vostra scelta) su qualsiasi livello nella palette livelli, non necessariamente nell'ordine in cui che sono stati creati.
5
Diamo ora un'occhiata alle più importanti funzionalità della finestra di animazione: lungo la parte superiore dell'animazione casella è la timeline di progetto e l'ora per ogni fotogramma. È possibile fare clic e trascinare la timeline per diminuire o aumentare la lunghezza del progetto. Lo stesso è vero per ogni fotogramma (strato). È possibile impostare quando viene visualizzata la finestra di ogni fotogramma (strato) e per quanto tempo. E ancora, le cornici non necessariamente essere nella sequenza in cui sono stati collocati nella palette livelli. Hai anche la possibilità di ripetere qualsiasi fotogramma (strato) più volte in qualsiasi punto della vostra animazione.
È possibile creare time-lapse per ogni fotogramma nella palette livelli. Sugli strati appaiono come vuoto (spazi bianchi), mentre la palette animazione mostra che quelli vuoti strati nel "tempo".
Ogni strato apparirà sulla finestra di animazione come un proprio telaio (o linea) nel montaggio.
6
Per acquisire familiarità dei tasti funzione, atterrare il cursore del mouse senza cliccare le icone nella parte inferiore della finestra di animazione; Descrizione di ciascuna icona verrà visualizzati accanto al cursore.
7
Selezionare il pulsante "Converti in animazione fotogrammi" in basso a destra della finestra di animazione.
8
Ora la finestra di animazione è stato modificato. Ogni fotogramma in questa finestra rappresenta un singolo fotogramma nel montaggio animazione totale. Quello che vedete nella cornice è ciò che si vedrà per quel momento nel film d'animazione finale. Ricordate "WYSIWYG"; che cosa vedete è che cosa ottenete. Ogni fotogramma nel montaggio possa essere manipolato individualmente.
9
È possibile impostare l'ora di ogni frame facendo clic sul menu "fly-out" su ogni fotogramma più altre opzioni, invece di trascinare la timeline nel suo complesso.
10
Dire che si desidera creare una sequenza di 10 fotogrammi, fare clic sul pulsante Duplica fotogramma si trova nella parte inferiore della finestra di animazione vicino al centro.
Il tempo di esecuzione che è impostato sul primo fotogramma viene copiato, troppo. È possibile modificare la tempistica sul secondo fotogramma e le seguenti cornici pure. Per i prossimo 8 fotogrammi, ripetere la procedura in questo passaggio dall'inizio.
11
Così creato tutti i fotogrammi necessari e sono aggiunti tutti gli strati necessari. Successivamente, è sufficiente designare ogni fotogramma su cui gli strati di mostrare.
Prima selezionare un frame. Nella palette livelli, fare clic sull'icona di "occhio" a sinistra di ogni livello che non si desidera che il fotogramma ad apparire nell'animazione (come quando si lavora con l'immagine normale editing in Photoshop). Se viene visualizzata l'icona occhio, vedete il livello, quindi il telaio. Fare questo per qualsiasi fotogramma nel montaggio.
12
Per visualizzare in anteprima il film di animazione, basta selezionare per evidenziare il primo fotogramma, premere il tasto Play. Se volete vederlo cosi ' ripetuto in un ciclo infinito, fare clic sul pulsante per sempre nell'elenco a discesa sotto il primo fotogramma.
Progetto fatto. Salvare l'animazione e poi caricalo sul tuo blog o sito Web utilizzando script HTML. Come potete vedere, questo è molto utile per fare quei articoli scorrimento, rotazione annunci e foto o messaggi di widget per il tuo sito.