
Più persone usano il loro telefono cellulare e PDA per accedere a siti Web. Un documento CSS separato può essere fatta per questi visitatori al tuo sito. Il documento CSS verrà attivato solo quando questi dispositivi viene utilizzato a veiw il tuo sito. Questo tutorial CSS farà il vostro Web site più amichevole per PDA e telefoni cellulari, evitando agli utenti di dover scorrere orizzontalmente.
Istruzioni
1
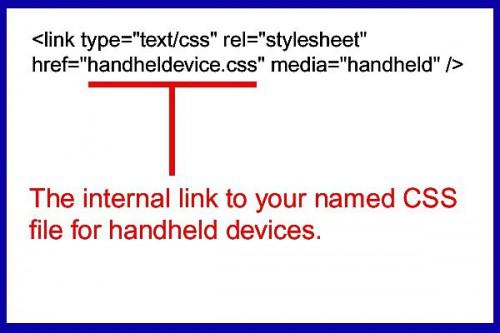
Il file CSS principale, utilizzare questo comando per caricare il documento CSS per dispositivi palmari: Clicca sull'immagine per ingrandire. Diretto script su eHow articolo modello non è supportato come avrebbe un conflitto con i server. Incorporare il codice tra i tag "body" in una pagina HTML o documento CSS principale.
Qualsiasi script equivalenti nel file CSS principale sarà override di comandi CSS nel documento CSS dispositivo tenuto in mano.
2
Includono alcuni nuovi comandi nella parte inferiore del documento CSS principale.
3
Quindi, aprire un nuovo file in un testo che modifica il programma; uno che è scrivere script con. Copia e incolla i comandi nuovi sopra e poi salvarlo come handheldstyle.css (o creare un nome di file e salvarlo come estensione CSS).
4
Avviare il browser e ridimensionarlo a 150 pixel in larghezza (uno schermo di PDA di mock-up) per provare il documento CSS separato per i dispositivi di tenuta in mano. Test su browser come molti come si può per assicurarsi che il documento CSS funziona bene su tutto.
5
Caricare la pagina HTML o documento CSS principale e il file CSS per palmari sul server del sito Web. Ripetere il test online dopo la pagina (e) è attivo sul web e se si ha accesso a Internet dal tuo cellulare o PDA, utilizzare quello pure che vi darà un più preciso test e il risultato del tuo sito web/blog. Apportare modifiche al tuo documento (i) locale poi ri-caricare se necessario, altrimenti si sta bene.
Con i CSS separati e dedicati file per i dispositivi di tenuta in mano, l'esperienza utente del tuo telefono cellulare o ai visitatori di PDA visualizzando la pagina web sarà molto diverso, confronto con il tradizionale sito di installazione.