Creare il proprio sito Web RPG può aiutare a ottenere pubblicità per il vostro RPG e dare agli utenti un luogo per trovare informazioni. Anche se non sei un esperto sviluppatore di Web, si può ancora fare un sito web efficace. Tutto ciò che serve è gli attrezzi corretti, una mente fantasiosa e un po ' di determinazione.
Istruzioni
Creazione del modello
1
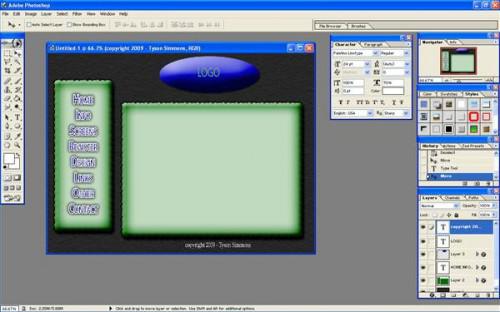
Aprire Photoshop o GIMP e creare un'immagine con una larghezza di 1024 pixel e un'altezza di almeno 768 pixel.
2
Utilizzare lo strumento "Secchiello" per riempire lo sfondo con un colore di vostra scelta. Quindi, è possibile utilizzare lo strumento "Applica texture" di applicare una trama a questo sfondo. Troverete la texture nella sezione "Filtri" del menu File.
3
Utilizzare lo strumento "Rettangolo" o il "Rettangolo arrotondato" per iniziare a creare le barre per voci di menu. Dopo che sono state loro la giusta dimensione, fare clic con il pulsante destro sul loro livello e selezionare "Opzioni di fusione". Qui si possono smussare le barre, creare ombre e accedere a molte altre opzioni di disegno.
4
Utilizzare lo strumento "Testo" per creare una barra di navigazione per il modello. Applicare le opzioni di fusione a questo testo per scopi di progettazione.
5
Posto il logo di RPG nella parte superiore del layout e una barra sul copyright nella parte inferiore.
6
Una volta che si è finito con il modello, è possibile salvarlo come file. jpg nella cartella di sito Web.
Creazione del sito Web
7
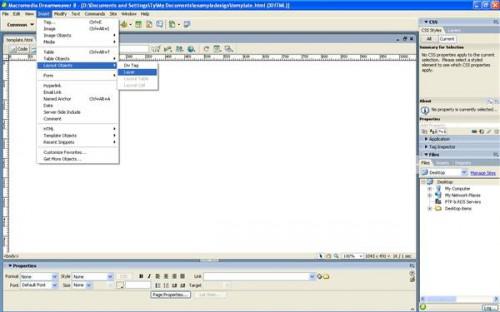
Aprire Dreamweaver e creare una nuova pagina HTML. Creare uno strato (questa opzione è disponibile nel menu File) e inserire l'immagine del modello all'interno di esso.
8
Allineare il modello nell'angolo superiore della pagina e il colore di sfondo della pagina, per abbinare il colore di sfondo del tuo modello.
9
Utilizzare rettangolo, poligono e strumenti cerchio-cerca l'angolo inferiore sinistro della finestra per aggiungere punti caldi sopra i link di navigazione. Collegare questi punti caldi per i nomi delle altre pagine del tuo sito Web. Salvare la pagina come HTML modello.
10
Utilizzare questo modello per fare tutte le altre pagine del tuo sito Web. Aggiungere contenuti, come testo e immagini alle barre sulle pagine.
Consigli & Avvertenze
- Più tempo che si prende a modello della tua pagina, più il professionista apparirà.
- Utilizzare sempre il proprio lavoro quando si effettuano contenuti pubblicabili.