In tabelle di grandi dimensioni è spesso un aiuto alla lettura per disporre di alternare i colori di sfondo per ogni altra riga della tabella. Può aiutare i lettori a seguire linee attraverso il tavolo. È facile da implementare con i CSS. Ecco come.
Istruzioni
1
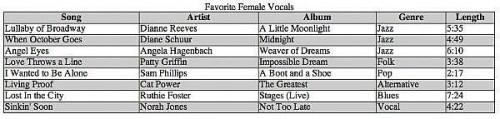
Ecco una semplice tabella con alternanza di righe bianche e grigie. Questa tecnica funzionerà per qualsiasi combinazione di colori o qualsiasi tabella di dimensione.
2
Creare la tabella utilizzando gli strumenti di creazione tabella HTML normali.
3
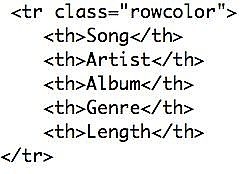
Nel foglio di stile, creare una classe che può essere applicata a elementi TR (riga della tabella) che si alternano. Ecco un esempio:
.RowColor () {
background: #CCCCCC;
}
4
Nel codice HTML, è possibile aggiungere la classe all'alternanza di righe della tabella. Applicare all'elemento TR. Vedi immagine per esempio.
5
Se si desidera avere un colore diverso per la riga della tabella che contiene le intestazioni, è possibile creare una nuova classe o id regola nel tuo foglio di stile che si applicherà solo un colore di sfondo agli elementi TH.
Consigli & Avvertenze
- Utilizza la tabella nella foto sopra il "border-collapse: collapse" regola per rimuovere lo spazio vuoto tra i bordi della tabella.