
Adobe Dreamweaver può essere schiacciante, ma fare un immagine di rollover o un collegamento è molto semplice. Rollover sono un ottimo modo per migliorare il tuo sito Web. Rollover mostrare un'immagine sul sito, quindi come il Visualizzatore scorre il mouse sopra l'immagine, viene visualizzata la finestra di un'altra immagine. Un'immagine di rollover può rivelare un'altra immagine o è possibile collegare a un altro URL. Continua a leggere per imparare a creare un link di rollover in Adobe Dreamweaver.
Istruzioni
1
Aprire una nuova pagina di Dreamweaver.
2
Fare clic su cui si desidera inserire l'immagine di rollover.
3
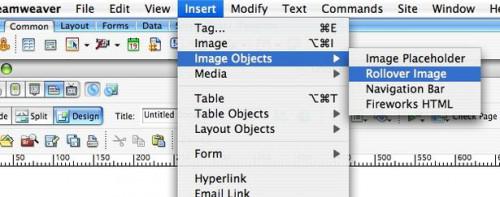
Ci sono due modi per inserire un'immagine di Rollover. Un modo per fare questo è dalla barra dei menu nella parte superiore, fare clic su "Inserisci > oggetti immagine > immagine Rollover." O un altro modo, è possibile fare clic sulla "scheda comune (sulla barra Inserisci) > immagini > immagine Rollover." Apparirà una nuova finestra di menu chiamata "Inserisci immagine Rollover".
4
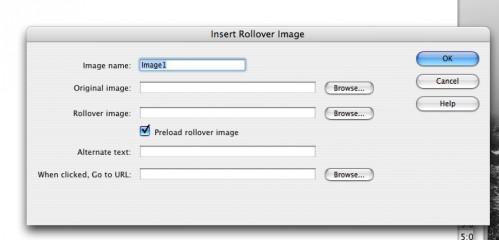
Digitare il nome dell'immagine in "Nome immagine".
5
Navigare attraverso il vostro computer per trovare l'immagine in alto o "Immagine originale". Fare lo stesso per la parte inferiore dell'immagine o "Immagine Rollover".
6
Fare clic su "Immagine di Rollover precarico" per avere il caricamento dell'immagine quando il resto della pagina viene caricata, quindi non ci sono ritardi nel tempo di caricamento per i tuoi spettatori.
7
"Testo alternativo" digitare un altro nome per questa immagine, per persone che usano browser di solo testo e non visualizzare le immagini.
8
Immettere un URL in "Quando si fa clic, vai alla URL." Un URL è un indirizzo web, come: http://www.ehow.com/. Solo immettere un URL se si desidera che il rollover per collegare da qualche parte, altrimenti è inutile.
9
Fare clic su "OK". Hai creato un link/immagine di rollover.
Consigli & Avvertenze
- L'immagine originale sarà visibili in primo luogo, quando il mouse viene spostato sopra l'immagine di rollover verrà visualizzato.
- Utilizzare tutte le lettere minuscole per garantire che non ci sono problemi con il codice di pagine.
- Non sarà in grado di vedere il rollover di immagine rollover in Dreamweaver. Una volta che si visualizza la pagina in un browser, funziona.