
Quando si crea un sito Web, a volte la parte più difficile è determinare il layout. Adobe Photoshop offre un modo facile e veloce per creare un modello di sito Web. Utilizzando strati e una combinazione di strumenti di disegno di Photoshop, il processo di riorganizzare l'aspetto del tuo sito Web può risparmiare ore.
Istruzioni
1
Determinare le dimensioni della tua tela finto sito basato sul pubblico. Ad esempio, per un pubblico che ancora utilizza un monitor a tubo catodico a bassa risoluzione, si desidera utilizzare una dimensione di tela che è 760 pixel di larghezza. Tuttavia, per un monitor a schermo piatto con la risoluzione impostata a 1.024 per 768, si desidera utilizzare una tela che è 975 pixel di larghezza. Creare un nuovo documento e impostare la dimensione della tela.
2
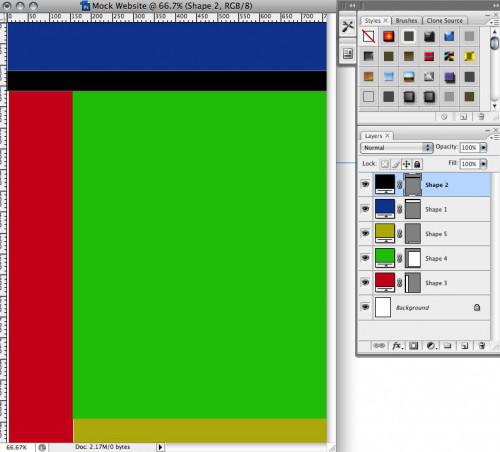
Determinare il layout del sito Web. Utilizzare semplici quadrati o ellissi per delimitare le diverse sezioni per il mockup. Ad esempio, delimitano uno spazio per il banner in alto, banner laterale, il contenuto e il piè di pagina. Creare ogni funzionalità su un nuovo livello in modo che potete riorganizzare facilmente il sito Web.
3
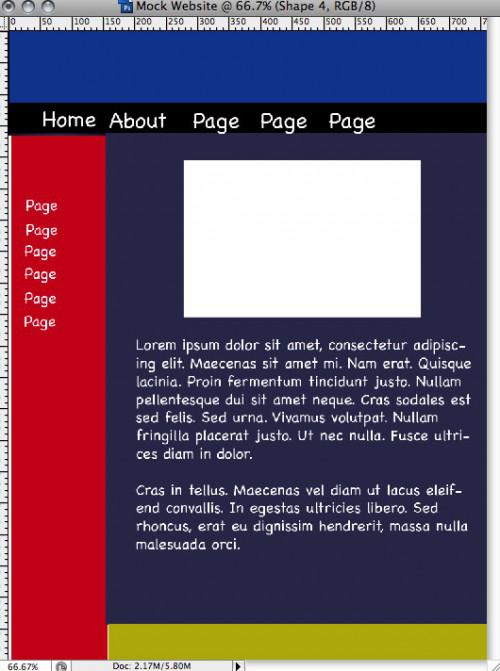
Determinare la dimensione del carattere e riempire le sezioni che contengono testo con testo segnaposto. Facendo una rapida ricerca sul Web per Lorem Ipsum, un discorso latino utilizzato dai progettisti per vedere come apparirà il testo su una pagina, genererà questo testo per voi. Se lo sfondo o qualsiasi altre sezioni saranno composto di un colore, riempirli con il colore corretto.
4
Creare la grafica. È possibile utilizzare Photoshop per creare questi elementi grafici, ad esempio il banner o loghi, o tirare loro da un'altra posizione. Inserire e posizionare la grafica nel sito Web fittizi. Selezionare "File" e quindi "luogo" e spostarsi sull'immagine. Nota: Mantenere una versione di Photoshop della grafica in modo che è possibile modificarli successivamente.
5
Ottimizzare e modificare il sito Web di finto fino a quando il sito web sembra il modo che si desidera guardare. Perché ogni nuova funzionalità è su un livello diverso, è possibile spostare rapidamente intorno a sezioni, nascondere sezioni (fare clic sull'occhio nel pallet di strato) o sostituire immagini e colori.