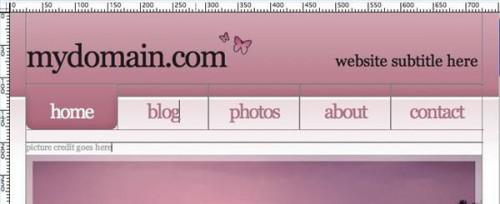
Un sito con un layout di schede propone un modo pulito ed efficiente per spostarsi tra le pagine. Le schede potrebbero apparire in una riga nella parte superiore la pagina o lungo il lato come un quaderno a schede. Il segreto per questo tipo di layout è fogli di stile (CSS) o buona grafica funziona con pulsanti creati in un programma di grafica. È inoltre possibile scelta rapida creazione di un sito Web con un layout di schede a partire con un modello di Web che già ha creato le linguette e modificando le etichette di testo. Qualche conoscenza di HTML, sarà necessario creare un layout di schede.
Istruzioni
Utilizzare un modello con schede Premade
1
Aprire il Web software di editing e aprire un modello contenente il layout di schede che si desidera utilizzare.
2
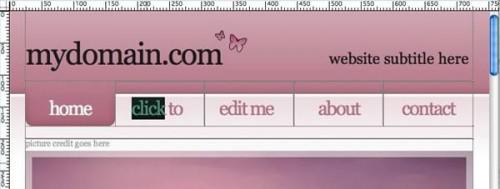
Esaminare il codice HTML per vedere come vengono create le schede. Fare clic e digitare nuovi nomi sulle schede se sono modificabili (CSS templates sono solitamente), o individuare i file di grafica dal modello che compongono le schede. Questi possono trovarsi in una cartella chiamata "Immagini" che scaricate con i file di modello. È inoltre possibile sostituire la propria grafica per il modello di quelli, purché essi hanno le stesse dimensioni.
3
Aprire la scheda grafica in vostra grafica editing strumento per personalizzarli. Ci dovrebbe essere il file di grafica di "origine" con il modello se essi sono stati concepiti per essere modificato..--un file PNG o PSD, non un file GIF o JPG/JPEG. Gif e jpg sono grafico compresso, e tutte le modifiche saranno di qualità inferiore se si aveva il file sorgente originale di lavorare da.
4
Esportare un file JPG aggiornato (con lo stesso nome) dal vostro programma di grafica per sostituire il file di modello. Tornare al sito Web strumento di editing e aggiornare il resto del modello con informazioni sul sito Web.
5
Creare nuove pagine per il tuo sito con il tuo sito web strumento di editing. Aggiungere collegamenti ai pulsanti della scheda sulla prima pagina selezionandoli e mediante il browser Web comando "Inserisci link" strumenti di editing.
6
Copiare e incollare la navigazione della scheda dalla prima pagina a tutte le altre pagine nel tuo sito Web, così il layout di scheda è uniforme in tutte le pagine del tuo sito. Salvare i file e caricarli sul server Web per testare nel browser Web.
Creare schede con un programma di grafica
7
Aprire il tuo programma di grafica e iniziare un nuovo documento con un colore di sfondo lo stesso come il tuo sito Web.
8
Fare un rettangolo arrotondato in un colore che coordina con il vostro tema di sito Web e in contrasto con lo sfondo.
9
Creare un oggetto di testo in un colore che contrasta con il rettangolo. Digitare l'etichetta per il pulsante e posizionarlo sopra il rettangolo arrotondato. Ripetere questi ultimi due passaggi per ogni scheda o pulsante che vuoi sul tuo sito Web.
10
Allineare il testo e pulsanti in fila per formare una barra di pulsanti di navigazione.
11
Creare un rettangolo senza bordo dello stesso colore dello sfondo e largo come la riga di pulsanti. Posizionare questo rettangolo sopra la parte inferiore dei pulsanti per trasformarli in "schede". Potrebbe essere necessario spostare gli oggetti di testo un paio di pixel per impedire loro di essere tagliati fuori.
12
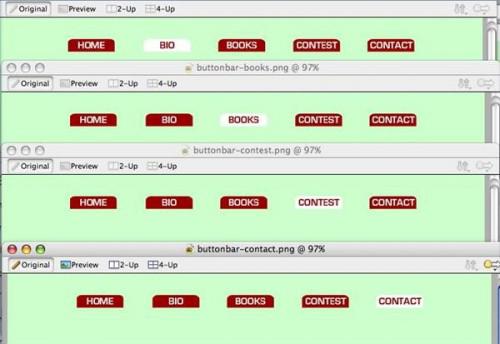
Salvare, tagliare lo sfondo ed esportare questo grafico come la barra di navigazione principale per la home page. Fare copie di questo file per creare barre di navigazione per le altre pagine Web sul tuo sito che corrispondono ai pulsanti che hai appena fatto. Cambiare il colore di una scheda su ogni barra di navigazione come un segnale visivo per il visitatore della pagina che egli è la visualizzazione.
13
Ciascuna di queste nuove barre di spostamento esportare come file JPG o GIF separato.
14
Aprire il Web software di editing e utilizzare il comando "Inserisci grafico" per aggiungere le barre di spostamento alle pagine Web.
15
Utilizzare lo strumento mappa immagine nel sito Web software di editing per creare "punti caldi" sulle linguette che si collegano alle altre pagine del sito. Ripetere per ogni pagina. Per risparmiare tempo, copiare e incollare il codice HTML della mappa immagine dalla prima pagina alle altre pagine invece di rifare ogni volta.
16
Salvare i file e caricarli sul server Web per testare nel browser Web.
Creare schede con i CSS
17
Aprire il tuo programma di grafica e creare due triangoli o angoli arrotondati per i bordi delle tue schede. Il codice CSS crea una forma di rettangolo solo, così questi piccoli grafica consentono i pulsanti sembrano più schede.
18
Esportare gli angoli come file GIF, una GIF per l'angolo sinistro e uno per l'angolo destro.
19
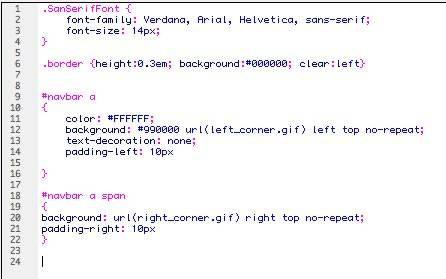
Creare un file di foglio di stile (CSS) nel Web software di editing. Aggiungere il codice che vedete in questa illustrazione, adattata da un tutorial di Trenton Moss (Vedi risorse) al CSS file e quindi salvare.
20
Aprire la pagina Web e inserire il codice HTML nella sezione del tag HEAD per collegare la tua pagina per il foglio di stile CSS. Il codice sarà simile a: collegare href="NAME_OF_FILE.css" rel = "stylesheet" type = "text/css".
21
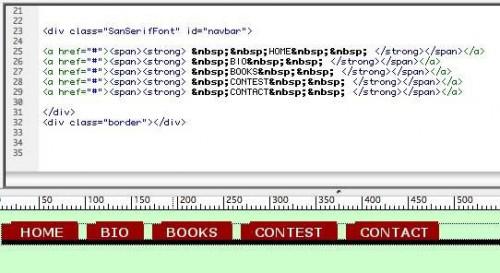
Aggiungere il codice HTML che vedete in questa illustrazione alla tua pagina Web per fare riferimento al file con estensione CSS e creare le schede di navigazione.
22
Sostituisci che il "#" in "a" HTML tag con il percorso del file che tab dovrebbero collegarsi. A seconda di quale anteprima presenta le vostre offerte di editor Web, potresti ricevere una visione precisa delle schede CSS solo quando si apre la pagina in un browser Web.
23
Salvare le modifiche alla tua pagina e visualizzare l'anteprima nel browser Web di check it.
Consigli & Avvertenze
- Potrebbe essere necessario giocare con le impostazioni di spaziatura interna sinistra e imbottitura-diritto CSS o utilizzare gli spazi unificatori per ottenere le schede e le etichette di testo per la linea il modo si desidera.
- Browser Web meno recenti che non supportano CSS avrà problemi di visualizzazione schede che si crea con codice CSS. Verificare sempre il tuo sito Web in una varietà di browser e sistemi operativi Windows e Macintosh prima di considerare completo.