Bellezza è nell'occhio di chi guarda, come dice un vecchio proverbio. Ciò che appare buono con te sul tuo sito Web può essere scoraggiante per gli altri. Tuttavia, ci sono alcuni principi di progettazione di web standard che si possono seguire per scendere ad un buon inizio. La cosa più importante, un sito Web deve essere utilizzabile, la posizione delle informazioni deve essere intuitiva (nessun caccia e indovinando consentiti) e il percorso delle informazioni deve essere più corto possibile. Caricamento pagina lunga e navigazione di confusione è un modo sicuro di perdere visitatori in fretta.
Istruzioni
Pianificare il contenuto del sito Web e Layout
1
Prendete un pezzo di carta e disegnare un mock-up della tua home page divisa in tre colonne. La "regola dei terzi" è una tecnica di progettazione grafica utilizzata per creare layout di esteticamente gradevole. Si basa sulla teoria Golden Ratio/divina proporzione sviluppata da Pitagora e i suoi sostenitori.
2
Disegnare un rettangolo nella parte superiore della pagina che si estende su tutte e tre le colonne. Questo sarà il vostro banner.
3
Dividere lo spazio sotto il banner in colonne 1/3 e 2/3 dimensioni in modo da avere una colonna stretta a sinistra (o destra) per la navigazione e un grande rimanente colonna per il contenuto della pagina. In alternativa, si potrebbe posizionare la navigazione attraverso la parte superiore sotto il banner e utilizzare le colonne di piccole e grandi per il contenuto.
4
Pensare a ciò che si vuole realizzare con il sito Web, che saranno il vostro capo visitatori e quali informazioni e servizio si intende offrire. Considerare come le informazioni sul tuo sito web dovrebbero essere raggruppate e organizzate. Non vuoi tutto nella home page, perché sarebbe troppo per i visitatori a leggere, ma allo stesso tempo, non volete pagine secondarie con solo una riga di informazioni su di loro.
5
Lista delle pagine che pensi che il tuo sito dovrebbe avere basato su analisi organizzativa nel passaggio precedente. Queste pagine sarebbero collegate alla pagina iniziale (home) i pulsanti o collegamenti ipertestuali. Cinque o meno è un buon numero per cominciare per un piccolo sito.
6
Decidere il tipo di immagini che vuoi sul sito. Stili di testo e grafica e colori impostare uno stato d'animo. Qual è il messaggio che vuoi il tuo sito per inviare ai visitatori? Come descriveresti che tipo di sito è in una parola? Venire con colori e immagini di rafforzare tale descrizione. Controllare siti Web sulla teoria del colore per vedere quali colori completano a vicenda.
7
Scattare foto o raccogliere le immagini che desideri utilizzare sul tuo sito Web.
Creare grafica del sito Web
8
Aprire il software di editing grafico e creare un rettangolo di grandi dimensioni (circa 700 pixel di larghezza) per il banner del sito Web che andrà nella parte superiore della tua home page del sito Web.
9
Utilizzare gli strumenti del vostro editor di grafica per aggiungere effetti, testo, colori o immagini fotografiche al rettangolo per completare il vostro banner.
10
Esportare il banner dal vostro software di grafica in formato JPG per il web.
11
Aprire qualsiasi foto o immagini ottenute per il tuo sito e ridimensionare a cosa pensi tu avrai bisogno per il sito Web con la grafica trasforma del software, scala o Crop strumenti. Sempre di salvare le immagini modificate come nuovi file. Non si sa mai quando potrebbe essere necessario utilizzare nuovamente la foto originale.
12
Creare i pulsanti che si desidera utilizzare sul tuo sito Web per la navigazione.
13
Esportare i file di immagine aggiuntiva come JPG o GIF per l'utilizzo sul web. Utilizzare il formato JPG se contengono qualsiasi immagini fotografiche. GIF è okay per testo o illustrazioni.
Creare pagine Web
14
Aprire la pagina web software di editing e iniziare una nuova pagina. Un multifeatured WYSIWYG (quello che vedete è che cosa ottenete) web strumento come Dreamweaver è raccomandare se non si ha familiarità con il codice HTML di modifica.
15
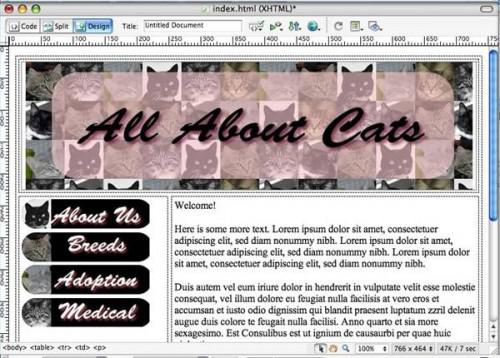
Inserire una tabella di tre colonne e due righe per aiutarvi a raggiungere 1/3, 2/3 design che hai disegnato sulla carta.
16
Fare clic sulla riga superiore della tabella per selezionarlo e scegliere il comando Unisci celle per creare una cella grande per tenere il tuo banner grafico.
17
Inserire il tuo banner grafico e centrare l'immagine nella cella della tabella. Quindi unire due colonne sotto il banner e impostare le dimensioni larghezza 33% su quello più sottile e 67% su quello più ampio per la 1/3, progettazione del layout di 2/3.
18
Aggiungere il resto del contenuto alla tua pagina web, inserire righe aggiuntive nella tabella, se necessario. Utilizzare l'attributo ALIGN del tag immagine per disporre il testo intorno alle immagini all'interno del contenuto di testo se vuoi.
19
Aggiungere collegamenti ipertestuali selezionando il testo o la grafica che si desidera servire come collegamenti ad altre pagine e immettendo le informazioni di collegamento nel web di funzione Aggiungi collegamento dello strumento di editing.
20
Creare altre pagine nel vostro sito Web, quindi salvare il sito e visualizzare l'anteprima nel browser web. Caricare le pagine web al server web quando si è pronti a condividere il tuo sito Web con il pubblico.
Consigli & Avvertenze
- Studiare la progettazione e il codice HTML dei siti Web che si ammirare per vedere come sono costruiti e la pratica ricreare quello che vedi con il tuo web software di editing.
- Siti Web sono protetti da copyright. Il contenuto appartiene al proprietario del sito. È possibile copiare qualcun altro codice della pagina, testo o grafica e li incolla sulla tua pagina senza permesso.