
Caselle di riepilogo sui siti web permettono all'utente di selezionare da un elenco di opzioni. Le caselle utilizzabile in moduli inviati dall'utente o per velocizzare la navigazione sito. Utilizzo dello schermo economico e facile interfaccia sono vantaggi alla casella a discesa; Le scatole anche contribuiscono ad per impedire agli utenti di immettere dati non validi. Imparare a creare una semplice casella di riepilogo in formato HTML.
Istruzioni
1
Creare un documento HTML utilizzando qualsiasi editor di testo semplice, ad esempio Blocco note, o qualsiasi software di editing HTML. Farlo inserendo il & lt; html & gt; e & lt; corpo & gt; Tag nella parte superiore del documento. Questi tag definiscono ciò che è dentro di loro come HTML. Essere sicuri di chiudere questi tag di inserimento & lt; / html & gt; e & lt; / corpo & gt; alla fine del documento. Salvarlo con estensione HTML.
2
Aggiungere il & lt; seleziona & gt; Tag per creare un elenco a discesa; Ricordarsi di chiudere con il tag di fine: & lt; / seleziona & gt;. Si può anche dare questo menu, un nome, che viene utilizzato internamente, utilizzando l'attributo "name" all'interno del tag di apertura selezionare. Ad esempio, questa forma sarebbe essere indicata internamente come "formaggio."
& lt; html & gt;
& lt; corpo & gt;
& lt; select nome = "formaggio" & gt;
& lt; / seleziona & gt;
& lt; / corpo & gt;
& lt; / html & gt;
3
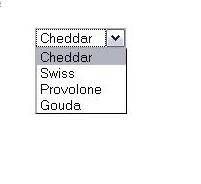
Aggiungere un'opzione all'interno del menu usando il & lt; opzione & gt; Prodotto Tag all'interno dei tag "select". Essere sicuri di chiudere questo utilizzando tag & lt; / opzione & gt;. Aggiungere tutte le opzioni al menu desiderato. Tutte le opzioni sarà visibile una volta che l'utente espande il menu a discesa. Utilizzare l'attributo "value" per dare a ciascuno un nome interno e "selezionato" impostarlo a essere selezionata per impostazione predefinita. Nell'esempio di finitura:
& lt; html & gt;
& lt; corpo & gt;
& lt; select nome = "formaggio" & gt;
& lt; opzione selezionata valore = "cheddar" & gt; Cheddar & lt; / opzione & gt;
& lt; valore opzione = "swiss" & gt; Swiss & lt; / opzione & gt;
& lt; valore opzione = "provolone" & gt; Provolone & lt; / opzione & gt;
& lt; valore opzione = "gouda" & gt; Gouda & lt; / opzione & gt;
& lt; / seleziona & gt;
& lt; / corpo & gt;
& lt; / html & gt;
Consigli & Avvertenze
- Utilizzare per la navigazione del sito o come parte di un form.
- Utilizzare Javascript per consentire all'utente di scegliere dalla casella a discesa e quindi causare a fare qualcosa, come passare a una pagina selezionata.