
Tag DIV hanno una vasta gamma di funzioni che i comuni tag HTML. Si crea un sito web versatile quando si utilizza questo tipo di strumento. Tabelle HTML normali sono difficili da progettare e non sono flessibili. Tag DIV sono parte del documento HTML complessivo. È aggiungere questi tag ogni volta che è necessario inserire colonne all'interno della tua pagina web. Dopo aver ottenuto il colore di sfondo o la texture scritto nel documento, si inserirà il tag DIV per le colonne.
Istruzioni
1
Aggiungere il codice "< div style ='" per ogni riga separata delle colonne. Questo spiega lo scopo del codice iniziale.
2
Inserire i pixel di altezza, larghezza e al bordo. Il codice visualizzerà finora come "< div style =' altezza: 550px; Larghezza: 220px; border: 3px "se non si desidera un bordo intorno la colonna, impostare il pixel di bordo a zero.
3
Impostare il colore del bordo. È possibile utilizzare i colori uguali o diversi. Utilizzare "Solidi" o "Doppia" per il tipo di bordo. Il codice sarà simile a "< div style =' altezza: 550px; Larghezza: 220px; border: 3px solid nero; "
4
Aggiungere l'allineamento. Il comando "Galleggiante" permette di colonne aggiuntive allineare accanto alla prima colonna. Inserire "galleggiante: (direzione);" per l'allineamento tag DIV. Il codice fino a questo punto è "< div style =' altezza: 550px; Larghezza: 220px; border: 3px solid nero; float: left; "
5
Fine del tag DIV. Chiudere il codice con "'>" quindi arrestare con < / div >. Ad esempio, tutto il codice è in questo formato "< div style =' altezza: 550px; Larghezza: 220px; border: 3px solid nero; float: left;' >< / div > ".
6
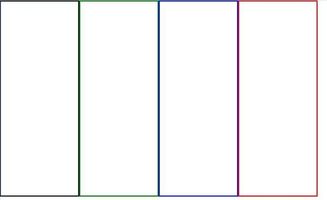
Aggiungere un'altra colonna accanto alla prima con un altro tag DIV. Ad esempio, se si desidera quattro colonne in una riga, questo sarebbe il codice:
< div style =' altezza: 550px; Larghezza: 220px; border: 3px solid nero; float: left;' >< / div >
< div style =' altezza: 550px; Larghezza: 220px; border: 3px solid verde; float: left;' >< / div >
< div style =' altezza: 550px; Larghezza: 220px; border: 3px solid blue; float: left;' >< / div >
< div style =' altezza: 550px; Larghezza: 220px; border: 3px rosso fisso; float: left;' >< / div >
Consigli & Avvertenze
- Esplorate i diversi attributi DIV per colonne diverse e stili.