
Questo tutorial è abbastanza facile per creare un oggetto che può essere utilizzato come un pulsante web su un sito Web. Ecco un tutorial passo passo per creare un pulsante web veramente pulito.
Istruzioni
1
Avviare Adobe Photoshop CS4 e creare un nuovo progetto selezionando "web" come preset. È possibile scegliere qualsiasi dimensione assicuratevi solo che ti danno abbastanza spazio per lavorare con
2
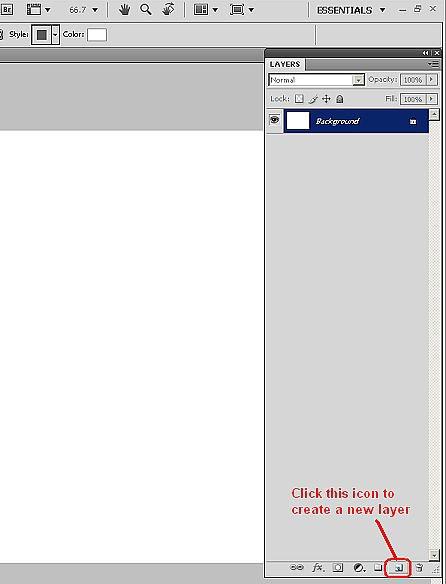
Create un nuovo livello. Rinominarlo "basso livello".
3
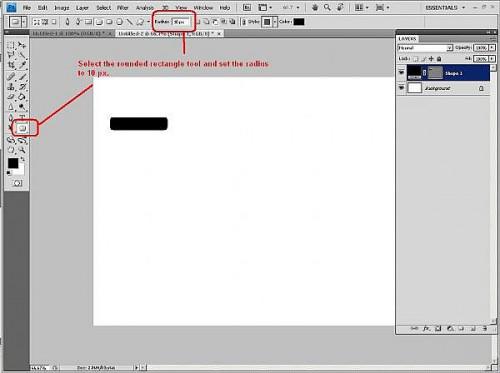
Selezionare lo strumento rettangolo arrotondato e impostate il raggio su 10 px e disegnare l'oggetto.
4
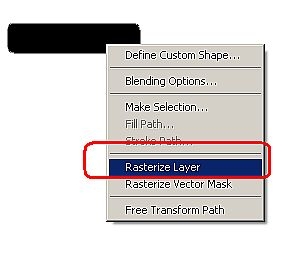
Rasterizzare l'oggetto che hai appena disegnato facendo clic destro sull'oggetto e selezionando "Rasterizza livello".
5
Create un nuovo livello. Rinominarlo "più piccolo strato".
6
Modificare il colore predefinito al bianco premendo la lettera "x" sulla tastiera fino a quando il colore predefinito è bianco.
7
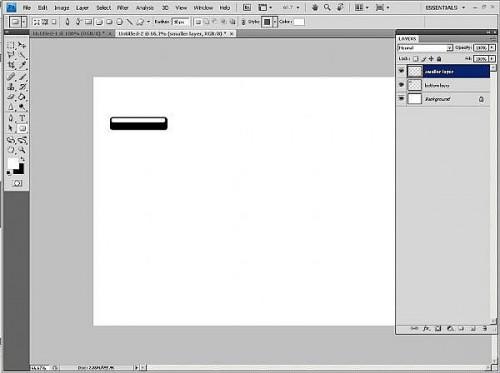
Utilizzando lo strumento rettangolo arrotondato con il raggio ancora impostata a 10px. Disegnare un oggetto più piccolo sopra l'oggetto esistente che è stata disegnata in precedenza e rasterizzare il livello oggetto nuovo. Il disegno dovrebbe looke simile a quello mostrato nell'immagine associato a questo passaggio.
8
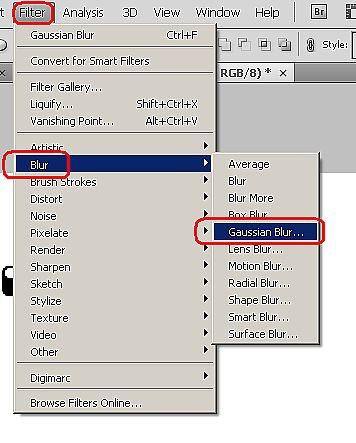
Selezionare "più piccolo strato", quindi fare clic sulla voce di menu "Filtro" quindi selezionare "Blur" quindi selezionare "Gaussian Blur".
9
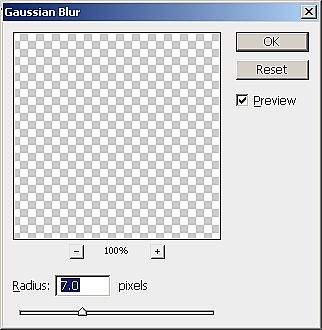
Quando viene visualizzata la finestra di sfocatura gaussiana impostate il raggio su 7,0 pixel.
10
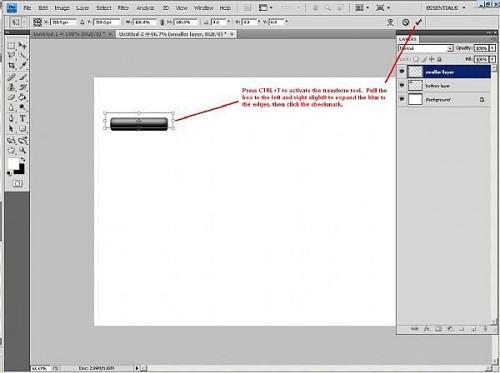
Premere i tasti "CTRL + T" sulla tastiera per attivare lo strumento trasforma. Useremo questo tirare l'oggetto più piccolo a ciascuno dei bordi dell'oggetto biggler. Una volta che hai finito clicca sul segno di spunta per accettare le modifiche.
11
Selezionate il livello di fondo. Ci accingiamo ora aggiungere gli effetti necessari per far sembrare il nostro pulsante finale.
12
Fare clic sull'icona "fx" situato nella parte inferiore della finestra layer per far apparire la finestra "Layer Style".
13
Fare clic sulla casella "Ombra" e utilizzare le impostazioni come mostrato nella foto associata a questo passaggio.
14
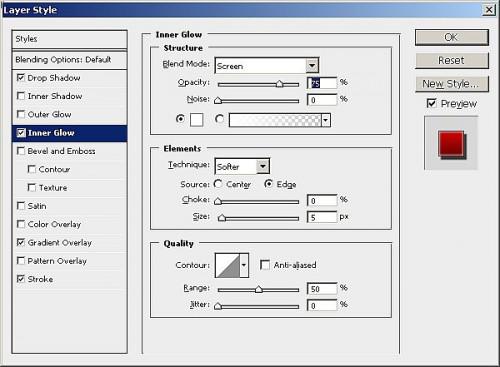
Fare clic sulla casella "Inner Glow" e utilizzare le impostazioni come mostrato nella foto associata a questo passaggio.
15
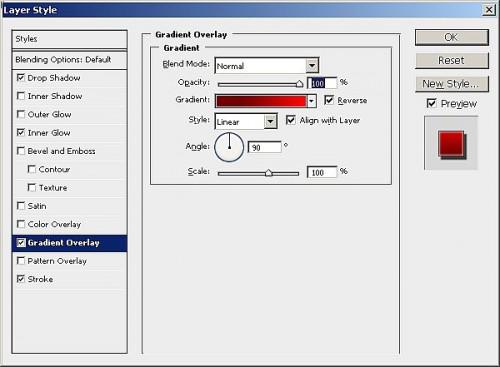
Fare clic sulla casella "Sovrapposizione sfumatura" e utilizzare le impostazioni come mostrato nella foto associata a questo passaggio.
16
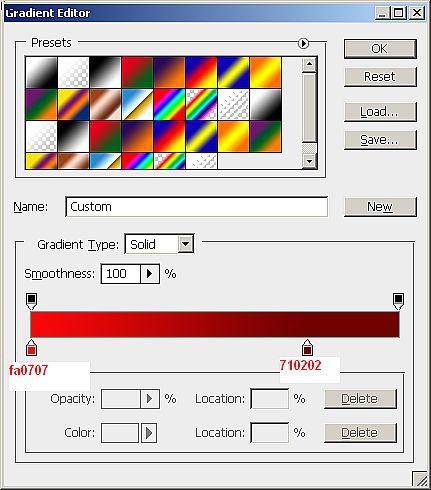
Fare clic sulla casella per far apparire la finestra "modifica gradiente" gradiente discesa. Impostare il colore del dispositivo di scorrimento sinistro a "fa0707" e il colore del dispositivo di scorrimento destro per "710202" e la posizione del dispositivo di scorrimento sinistro al 75%. Date un'occhiata all'immagine associata a questo passaggio.
17
Fare clic sulla casella "Colpo" e utilizzare le impostazioni come mostrato nella foto associata a questo passaggio.
18
Ora avete l'oggetto nella sua fase finale. Basta aggiungere del testo ad esso con lo strumento testo e si è fatto.