
Un'icona è un pezzo di opera d'arte. Nel mondo dei computer è spesso associato con quelle piccole immagini che vengono utilizzati per sostituire una parola o un comando. È possibile effettuare un'icona che si muove utilizzando la funzionalità di animazione in Photoshop. Questo si basa sullo stesso principio applicato a rendere le immagini in movimento. Vengono create diverse immagini simili, con lievi differenze tra ogni immagine. Le immagini sono poi proiettate, uno dopo l'altro, che dà l'illusione del movimento.
Istruzioni
1
Decidere cosa si desidera l'icona da fare. Se l'icona è un'immagine di un cane, forse volete che appaia come se sta saltando su e giù. Supponiamo che questa è l'icona commovente che si desidera creare.
2
Creare tre immagini digitali del vostro cane. La prima immagine sarà il vostro cane che sta sulla terra. Si creerà due ulteriori immagini digitali, esattamente le stesse dimensioni come il primo. Ma, nella seconda immagine si sposterà il cane fino alla metà dell'immagine. Nella terza immagine si sposterà il cane fino alla parte superiore dell'immagine.
3
Aprire tutte le tre immagini digitali in Photoshop e ridurre al minimo la loro per un momento al fine di fare il passo successivo. Per ridurre al minimo, fare clic sul segno meno sull'angolo superiore destro di ogni immagine. Ciò metterà le immagini nella barra delle applicazioni nella parte inferiore dello schermo.
4
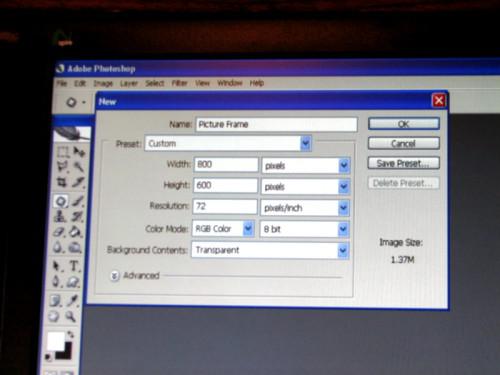
Creare un file nuovo di zecca, le stesse dimensioni delle immagini creato nel passaggio 2. Per fare ciò cliccate su "File" e poi "New" nell'angolo superiore sinistro. Nella finestra che si apre il nome del nuovo file e impostare l'altezza e la larghezza, scegliete RGB come la modalità di colore e trasparente come il contenuto di sfondo.
5
Ripristinare una delle immagini che lasciò cadere nel cassetto nel passaggio 3. Iniziare con l'immagine del cane sul terreno. Farlo cliccando sull'angolo superiore destro, "Ripristinare Up".
6
Selezionare e copiare l'immagine che appena ripristinato e quindi ridurla nuovamente. Farlo cliccando su "Seleziona", quindi "tutto" e poi "Edit" e "Copia". Incollare l'immagine sul file immagine vuota creata, facendo clic su "Edit" e "Copia". Ripetere con gli altri due file nel vassoio, cominciando con il cane al centro della foto.
7
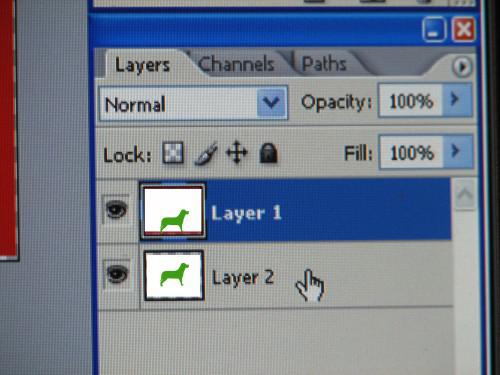
Si noti che le tre immagini sono ciascuno su un livello separato. Guarda l'angolo inferiore destro dello schermo e fare clic sulla scheda "Livelli" per visualizzare. Se l'occhio è deselezionata, quello strato si spegne.
8
Fare clic su "Finestra" nella barra dei menu in alto e poi scegliere "Animazione". Uno storyboard per animazioni menu si aprirà. Ci sarà un'immagine visualizzata.
9
Deselezionare due degli occhi, nel menu livello. L'unica immagine che deve essere controllato è l'immagine del cane sul terreno. Si noti che quando si esegue questa operazione, l'immagine in story board è lo stesso come l'immagine che ha l'occhio visualizzato.
10
Duplicare il fotogramma, cliccando su una delle icone nella parte inferiore dello storyboard dal menu. Apparirà una seconda foto del cane sul terreno. Vai al menu di livello e deselezionare la foto del cane sul terreno e accendere l'occhio dal cane nel mezzo. Si noti che la seconda immagine viene ora visualizzata in story board.
11
Duplicare il secondo fotogramma come avete fatto nel passaggio precedente. Vai al menu «Livello» e deselezionare l'immagine del cane in mezzo e accendere l'occhio dal cane nella parte superiore. Si noti che ci sono ora tre immagini diverse in story board.
12
Decidere quanto velocemente si desidera modificare ogni immagine. Regolare i secondi facendo clic sulla freccia nell'angolo inferiore destro di ogni immagine nello storyboard.
13
Vai a "File" e poi "Salva per web". Un nuovo menu pop-up, ed è possibile salvare l'immagine (come un file gif) facendo clic sul link "Salva" e la denominazione del nuovo file.
Consigli & Avvertenze
- Visualizzare l'animazione prima di salvarlo facendo clic sull'icona piccolo globo (con un punto interrogativo rosso) situato nella parte inferiore della finestra che si apriva nel passaggio 13.