MySpace è un sito di social networking che consente agli utenti di rendere gli amici, ascoltare musica, bollettini e altro ancora. Personalizzare il tuo profilo su MySpace è semplice con gli strumenti di facile utilizzo, ma è anche possibile creare il proprio layout di MySpace personale con Photoshop. Tutto ciò che serve è un po' di tempo e creatività, e avrai il tuo layout su misura in nessun tempo.
Istruzioni
Progettazione del Layout
1
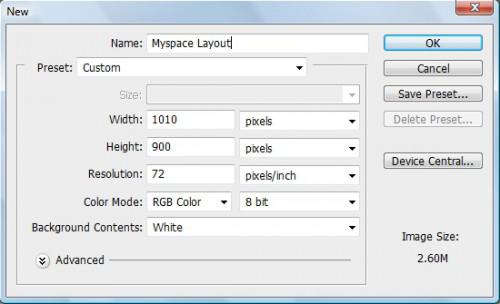
Aprire un nuovo documento in Photoshop. Titolo dell'immagine "MySpace Layout." Modificare la larghezza a 1010 pixel e l'altezza di 900 pixel. Mantenere la risoluzione a 72 pixel/pollice e colore RGB a 8 bit. Fare clic su "OK".
2
Aggiungere un colore di sfondo alla tua immagine. Selezionare lo strumento "Secchio di vernice" sulla barra degli strumenti, scegliere un colore e clicca sulla tua tela vuota. Il colore dovrebbe riempire il vostro sfondo.
3
Creare un banner per la tua pagina. Prendete lo strumento "Piazza Marquee" sulla barra degli strumenti. Si presenta come un rettangolo tratteggiato. Disegnare un grande rettangolo nella parte superiore della pagina con lo strumento selezione.
4
Scegliere un colore per il banner. Selezionare lo strumento "Secchiello". Fare clic all'interno le linee tratteggiate per il banner di colore.
5
Aggiungere un'immagine al banner aprendolo entrambi in un nuovo documento di Photoshop, copiandola con lo strumento selezione e incollarlo sul tuo banner, o di trovare un'immagine in linea, cliccandolo destro, selezionando "Copia immagine" e quindi incollarlo al banner. Per incollare all'interno del banner, fare clic su "Edit" e quindi "incollare in". Trascinare l'immagine ovunque ti sarebbe piaciuto il tuo banner.
6
Fare clic su "Seleziona" nel menu in alto e quindi fare clic su "Deselezionare" per deselezionare il banner.
7
Utilizzare lo strumento "Lazo" (simile a un cerchio ciclo legato in un nodo) per aggiungere un bordo frastagliato all'immagine. Basta creare un bordo dentellato sulla vostra immagine e poi premere "Cancella" sulla tastiera. Assicurarsi che il livello dell'immagine è evidenziato nella vostra tavolozza layer prima di colpire "Elimina", altrimenti verranno eliminati parte dello sfondo o del banner.
8
Aggiungere uno stile al bordo frastagliato della vostra immagine per dargli un po' più consistenza e un aspetto più realistico. Per effettuare questa operazione, tenere il bordo selezionato, fare clic su "Layer", "Stile di livello" e quindi aggiungere un bagliore esterno. Fare clic su "OK".
9
Utilizzare lo strumento "Testo" per aggiungere testo al banner. Questa sarà la prima cosa che la gente vede sulla tua pagina, tenerlo così interessante. Aggiungere gli stili di livello al tuo testo per farlo risaltare.
10
Aggiungere un nuovo livello cliccando "Strato", "Nuovo".
11
Aggiungere un'area per il testo utilizzando lo strumento "Selezione di Piazza". Sotto il menu principale, è necessario modificare "Piuma" di circa 10 pixel. Dipingere la piazza con il colore desiderato utilizzando lo strumento "Secchio di vernice". Deselezionare l'area.
12
Inserire i principali collegamenti di MySpace da qualche parte nella pagina (home, aggiungere, messaggio, bloccare, commento). È anche possibile aggiungere effetti di livello a questi link con "Stile di livello."
13
Aggiungere qualcos'altro che vuoi sulla tua pagina, come immagini, un piè di pagina e disegni.
Affettare il Layout
14
Selezionare lo strumento "Sezione" barra degli strumenti (si presenta come un coltello Stanley). Cominciare a fare fette intorno il link della tua pagina. Da nessuna parte che si desidera collegare deve essere affettata. Disegnare singole sezioni intorno ogni collegamento. Per sezionare l'immagine, fare clic su tenere premuto e trascinare lo strumento per rendere la fetta come piccolo o grande come si vorrebbe.
15
Pulsante destro del mouse su ogni fetta che diventerà un link e aggiungere l'URL nella casella URL. Fare clic su "OK".
16
Salvare l'immagine per il web. Fare clic su "File" "Salva per Web" e "Dispositivi" (o "Salva per Web").
17
Modificare le impostazioni nella finestra di dialogo che appare. È possibile modificare il tipo di file e altro ancora. Assicurarsi che il valore della qualità è impostato a 100. Fare clic su "Salva".
Il Layout di codifica
18
Caricare ogni fetta singola immagine a un'immagine di hosting sito come Photobucket (photobucket.com) o il proprio server web. Questo sarà necessario per visualizzare l'immagine online.
19
Aprire il browser web Mozilla Firefox. Aprire il file HTML creati in Photoshop per voi nel browser web. Vedrete che tutti i link sono cliccabili e che viene visualizzato come un'immagine, al contrario di fette. Fare clic su "Visualizza" nel menu, quindi fare clic su "Visualizza sorgente". Copiare l'intero codice e inserirlo in un documento vuoto Elaboratore di testi. Sostituire l'URL delle immagini (dato il codice di Photoshop) con gli URL dati dal sito o l'URL dal server web di hosting immagini.
20
Creare un DIV nel documento per il layout ad essere messi in. Il codice DIV dovrebbe essere simile al seguente e deve essere posto all'inizio di tutto il codice:
< style type = "text/css" >
. LayoutDIV () {
background-color: trasparente;
Posizione: assoluta;
sinistra: 50%; Top: 150px;
overflow: nessuno;
z-indice: 1;
stile del bordo: nessuno;
border-width: 0px;
colore del bordo: nessuno;
}
< / stile >
21
Inserire un codice tra il Layout DIV e il tag di stile che consente di nascondere il tuo intero layout così che si può fare spazio per il layout personalizzato. Il codice utilizzato è:
tabella tabella tabella tabella, tabella tabella tabella tabella TD. text, contacttable {display: none;}
tavolo td. text, .orangetext15 {visibilità: nascosto;}
table table td. text {display: inline; visibilità: visibile;}
FriendsComments td. Text table {display: none;}
.whitetext12 {display: none;}
.orangetext12 {display: none;}
.blacktext12 span {display: none;}
div b font carattere, div font font u {display: none;}
.NameText {display: none;}
22
Aggiungere un codice nella sezione "Chi I baratteresti come per incontrare" che definisce il contenuto per il layout. Dopo la classe DIV, assicurarsi che il nome corrisponda al nome nella sezione "About Me". La larghezza e l'altezza deve corrispondere la larghezza e l'altezza della tua immagine pure, ad esempio,
< div class = "LayoutDIV" style = "margin-left:-425px; margin-top: 0px; Larghezza: 1010px; Altezza: 900px;" >
< centro >
< TABLE WIDTH = 850 BORDER = 0 CELLPADDING = 0 CELLSPACING = 0 >
Il resto del codice sarebbe qui...
< / tabella >
< / center >
< / div >
Salvare il layout e visualizzare la nuova pagina di MySpace.
Consigli & Avvertenze
- È necessario disporre di un collegamento di blocco, altrimenti la tua pagina di MySpace può essere eliminato.