Un menu in una pagina web è davvero niente di più che un elenco di collegamenti. Il tipo più accessibile del menu è costituito da testo, non immagini. Con alcuni CSS, un link di testo può apparire come un pulsante smussato. Ecco i passi per raggiungere questo obiettivo.
Istruzioni
1
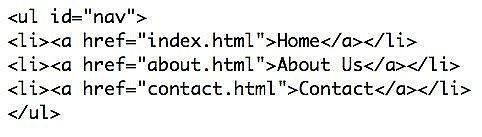
Iniziare con una lista non ordinata vecchia pianura nel codice HTML della tua pagina web. Assegnare all'elenco un id.
2
Nel tuo foglio di stile CSS è necessario fare diverse cose per rendere l'elenco come pulsanti smussati. Avviare styling l'elenco stesso. Rimuovere i punti elenco e regolare i margini e la spaziatura interna per soddisfare il vostro disegno.
NAV ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 1em;
}
3
Se si desidera l'elenco per visualizzare orizzontalmente nella parte superiore della tua pagina web, è possibile aggiungere questa regola CSS per il foglio di stile:
NAV li {
display: inline;
}
4
Assegnare alcune regole di stile CSS per il colore, colore e bordo proprietà per sfondo l'una: link e un: visitato elementi. Il colore di sfondo e i bordi creerà un aspetto come un pulsante smussato fuori il link di testo.
Qualcosa di simile:
NAV un: link, #nav a: visited {
Color: #000;
colore di sfondo: #D6AE00;
border-top: 1px solid #CCC;
Border-destra: 1px solid #666;
border-bottom: 1 px solido #666;
bordo sinistro: 1 px #CCC solido;
}
5
Per dare un aspetto del pulsante essere depresso quando si è in stato hover, è sufficiente invertire i colori dei bordi.
Qualcosa di simile:
NAV a: hover {
border-top: 1px solid #666;
Border-destra: 1px solid #CCC;
border-bottom: 1 px #CCC solido;
bordo sinistro: 1 px solido #666;
}
6
Si può sperimentare con i colori, utilizzare un'immagine di sfondo piuttosto che semplicemente un colore di sfondo e fare molte cose con l'imbottitura e il posizionamento di questo menu, ma avete le basi di creare l'illusione di pulsante smussato in CSS con solo questo molto codice.