Per impostazione predefinita, il puntatore del mouse o cursore, su un sito Web è una freccia o un bar. Tuttavia, si consiglia il cursore per cambiare un dito che indica quando il visitatore passa sopra un link, o forse un simbolo mirino quando il visitatore zeri in su un pulsante. Il cursore può essere personalizzato con i CSS (fogli di stile CSS) aggiungendo stile e cursore attributi ai tag HTML a cui si desidera applicare la modifica del cursore. Questo include i paragrafi, link, grafica o anche l'intera pagina.
Istruzioni
1
Aprire il web la pagina web per cui si desidera personalizzare il cursore e software di editing.
2
Visualizzare il codice HTML della pagina.
3
Scorri fino alla sezione della pagina a cui si desidera il cursore personalizzato da applicare.
4
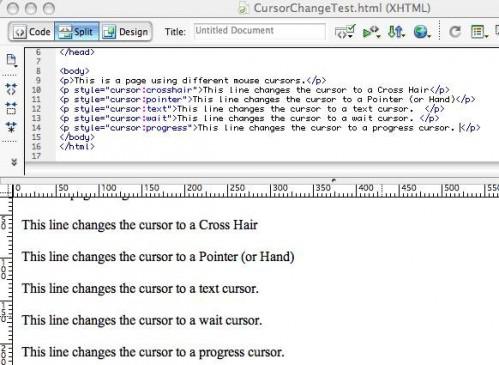
Aggiungi stile = "cursor: attributo" nel tag che si desidera lo stile per interessare, dove l'attributo è il tipo di cursore per sostituire il cursore predefinito. L'attributo "mirino" crea un cursore grande segno più, "testo" Crea ho-barra standard si vede su uno schermo di elaborazione di testi, "aspettare" e "progresso" creare i tipi di cursori che si vede quando il computer è occupato a fare qualcosa, che varia a seconda del sistema operativo, e «puntatore» crea il cursore dito che indica. In un tag di paragrafo impostato per utilizzare il cursore di "testo", il codice HTML sarà simile: < P style = "cursor: testo" > il testo del paragrafo va. </p >
5
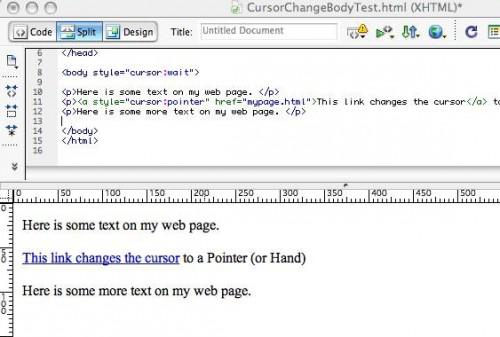
Aggiungere un attributo di cursore di stile per il tag < > di un collegamento ipertestuale per modificare il cursore per solo il link. Il codice HTML sarà simile: < uno stile = "cursore: puntatore" href="mydomain/another_page.html" > Clicca qui per andare a un'altra pagina nel mio sito. < /A >
6
Se si desidera che il cursore di essere modificato per l'intera pagina, aggiungere un attributo di stile e cursore al tag < BODY >. Il codice HTML sarà simile: < stile corpo = "cursor: crosshair" >. È possibile impostare un cursore di etichetta di corpo generale e hanno ancora un cursore diverso per singoli paragrafi, link e tag grafico.
7
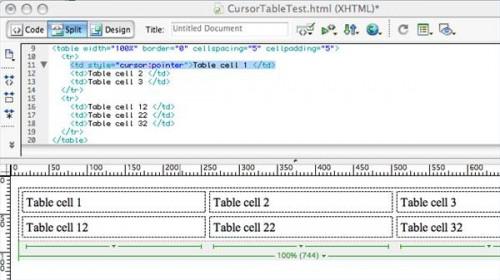
Se si desidera il cursore per cambiare quando il visitatore posiziona il mouse su una cella di tabella, aggiungere un attributo di stile e cursore ai tag < TD > di una tabella. Il codice HTML sarà simile: < stile td = "cursor: testo" > testo nella cella tabella. < /td >
8
Salvare le modifiche alla tua pagina web e aprire la pagina in un browser web per verificare gli stili di cursore in azione.
Consigli & Avvertenze
- Il cursore "url", formattato come style="cursor:url('mycursor.cur') di attributo", può essere utilizzato per cambiare il cursore in un cur personalizzato o elemento grafico del cursore. png si progetta, ma questo non è sempre riconosciuto attraverso tutti i browser o sistemi operativi.
- Perché non tutti i browser visualizzano gli stili cursore allo stesso modo, assicurarsi di testare pagine web in più applicazioni browser per vedere i risultati. Considera lo scopo per l'utilizzo di un cursore personalizzato e non cambiano in modo casuale il cursore sulla tua pagina web. Un cursore dito che indica, ad esempio, indica un visitatore a cliccare qualcosa. Usarlo su cliccabile aree della pagina web può rivelarsi fonte di confusione per i visitatori.