
Per rendere accessibili le pagine Web, è possibile utilizzare testo alt per le immagini. Che è quello che ci hanno sempre insegnato. Ma ci sono buoni e cattivi utilizza del testo alt. Ci sono anche casi in cui non avere nessun testo alt è in realtà la cosa giusta da fare.
Istruzioni
Distinzioni nel testo Alt
1
Se è necessario il testo alt, è possibile aggiungerlo come attributo del tag img del codice HTML. È semplicemente alt = "Ecco il testo alt esempio" scritto come parte dell'elemento img.
2
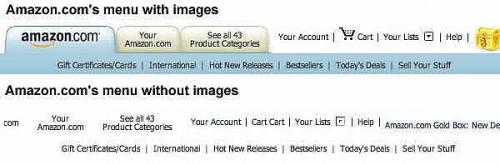
Lo scopo del testo alt è quello di spiegare il significato di un'immagine se l'immagine non viene visualizzato. Guardate l'immagine del menu Amazon all'inizio dell'articolo. Testo alternativo è quello che si vede quando viene visualizzato il menu di Amazon.com senza immagini. Come potete vedere, il menu è ancora completamente fruibile e comprensibile grazie al corretto testo alt.
3
Buon testo alt per qualcosa che deve essere selezionata in un menu dovrebbe dire che la stessa cosa l'immagine dice. Ad esempio, il testo alternativo per un pulsante che dice "Casa" dovrebbe anche dire "Home". Il testo alt sostituisce l'immagine nel contenuto e funzione.
Per le immagini non di menu che sono destinate ad essere cliccato, il testo alt dovrebbe spiegare lo scopo del clic. Ad esempio, un'immagine di un libro con un link a comprare da Amazon.com dovrebbe dice qualcosa del tipo alt = "Compra questo libro presso amazon.com".
4
Il testo alternativo per un'immagine che fornisce il contenuto e significato alla pagina dovrebbe spiegare il contenuto o il significato fornito dall'immagine.
5
C'è una distinzione tra le immagini che forniscono informazioni e contenuto rispetto a immagini che sono solo decorativi. Per esempio, guardate questa immagine dalla pagina eBay.com. (Il testo alt è indicato utilizzando la barra degli strumenti di Firefox Web Developer).
6
Al contrario, Guarda un'altra immagine da eBay.com. Qui l'immagine è puramente decorativo. Non aggiunge alcun significato per le informazioni di sotto della altre società eBay, quindi ha non bisogno di nessun testo alt.
7
Quando si aggiunge un'immagine a una pagina Web che non aggiunge nessun contenuto o informazione alla pagina, semplicemente mettere nulla nel testo alt, come questo alt = "". Non mettere nulla tra le virgolette..--senza spazi, niente. Un lettore di schermo aural ignorerà questo e non annunciare.
8
Se è possibile, rimuovere le immagini puramente decorative dall'HTML e aggiungerli alla pagina utilizzando le regole di priorità bassa CSS.
Quando gli utenti visualizzano pagine con immagini di fuori, è di risparmiare tempo, perché i browser non Visualizza le immagini, o perché stanno usando un dispositivo di assistenza come un lettore di schermo fonetica.
Quando immagini decorative vengono aggiunti alla visualizzazione utilizzando i CSS, non sono affatto parte del contenuto del codice HTML. Di conseguenza, un utente con immagini fuori per qualsiasi motivo non è disturbato da non necessari informazioni sulle immagini che non sono contenuti.