
Comprendere discendenti selettori CSS può aiutare a indirizzare le regole di stile per una zona esatta del vostro disegno.
Istruzioni
È tutto nella sintassi CSS
1
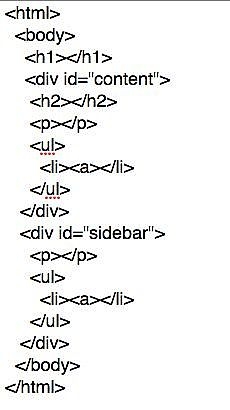
Una pagina web è organizzato in una gerarchia. Gerarchia del documento inizia con html e scende attraverso una struttura ad albero che poteva includere molti elementi all'interno del corpo. Ecco un diagramma ad albero semplice.
2
Nell'albero del documento, gli elementi discendono dall'elemento padre che li racchiude. Nell'esempio, ci sono liste che sono gli elementi discendenti del div contenuto o la sidebar div. Inoltre, le liste sono gli antenati di un elemento (un collegamento ipertestuale).
3
La sintassi CSS per un selettore discendente consiste nell'elencare i selettori separati da uno spazio, (ma non una virgola). Per esempio:
#content ul {regola qui}
Questo selettore è destinato un elemento che è contenuto in un elemento UL che è contenuto all'interno del div contenuto. Altri elementi alla pagina, forse uno in un paragrafo o in div SIDEBAR, non ne risentirebbe di questo selettore.
4
Per definire lo stile di un elenco o una voce di elenco nella barra laterale, utilizzare un selettore discendente come questo:
#sidebar ul {regola qui}
o
#sidebar li {regola qui}
Per definire lo stile di un collegamento ipertestuale nella barra laterale che non è nidificata in un elenco, usare i selettori come questo:
#sidebar un: link {regola qui}
#sidebar a: visited {regola qui}
5
Per rendere gli elementi P vengono visualizzati in modo diverso nell'area di contenuto e l'area dell'intestazione laterale, utilizzare selettori discendenti come questo:
#content p {regola qui}
#sidebar p {regola qui}
6
Selettori discendenti possono essere basati anche con classi. Ad esempio, se ogni post sul tuo blog è stato assegnato alla classe "blogpost" è possibile scrivere un selettore di discendente per un elemento di em (sottolineato) in un elemento h3 che faceva parte di un div nel blogpost di classe come questo:
H3.blogpost em {regola qui}
7
Selettori discendenti possono diventare piuttosto lunghi quando si intende utilizzare un elemento molto specifico su una pagina complessa. Per esempio:
em di #blogpost blockquote p {regola qui}
È la capacità di ottenere completamente focalizzata su uno e un solo elemento in una pagina utilizzando i selettori discendenti che darà il potere di stile la pagina in qualsiasi modo desideri.
Consigli & Avvertenze
- Utilizzando i selettori discendenti possa eliminare la necessità di assegnare un sacco di classi per gli elementi della pagina. Ad esempio, si potrebbe fare una regola CSS per una classe denominata .sidetext e assegnare tale classe per ogni singolo paragrafo che si mette in una barra laterale. Tuttavia, si potrebbe eliminare ogni uno di quei compiti in classe nel codice HTML utilizzando una singola regola per il selettore #sidebar p.