Dreamweaver CS3 era equipaggiato con nuove funzioni etichettate Spry, che sono un modo WYSIWYG per aggiungere AJAX a una pagina web. Essi forniscono automaticamente con HTML, CSS e JavaScript per eseguire determinate funzioni interattive. In questo articolo, imparerete come utilizzare il widget barra di menu Spry.
Istruzioni
1
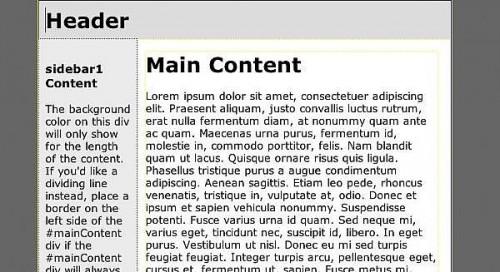
Probabilmente già dispone di un sito ha iniziato e sapere quali collegamenti avete bisogno nel vostro menu. Gli esempi qui utilizzano una pagina di layout CSS Dreamweaver base incorporata. Se si utilizza un layout a due colonne come quelli mostrati nell'immagine, si vorrebbe la barra dei menu nella barra laterale sulla sinistra.
2
Posizionare il cursore dove si desidera che la barra dei menu per andare. Quindi fare clic sull'icona barra dei menu della barra Inserisci Spry. Si apre un dialogo chiede se si desidera rendere il menu orizzontale o verticale.
3
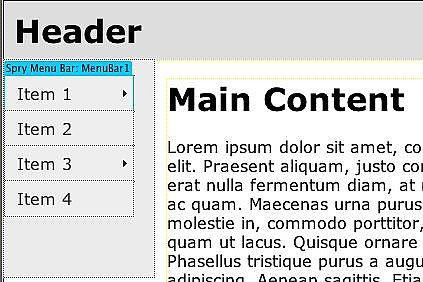
Viene visualizzata la barra dei menu nella posizione specificata. Utilizza testo fittizio come Link 1 e Link 2 che è possibile personalizzare.
4
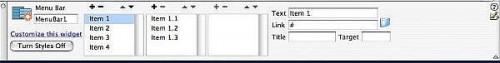
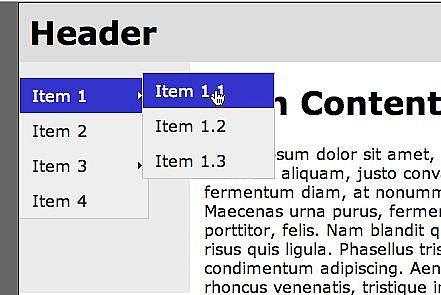
Mentre la barra dei menu è selezionata nella finestra del documento (Vedi immagine nel passaggio 3 dove l'evidenziate in blu indica la barra dei menu è selezionata), è possibile modificare la proprietà utilizzando la finestra di ispezione Proprietà. Mettendo in evidenza le varie voci nella barra dei menu, è possibile modificare il testo, spostare elementi su e giù nell'ordine appaiono, aggiungere altri collegamenti o rimuovere i collegamenti non necessari.
5
Potete vedere in anteprima il menu nel browser per vedere come funziona il menu e controllare la combinazione di colori.
6
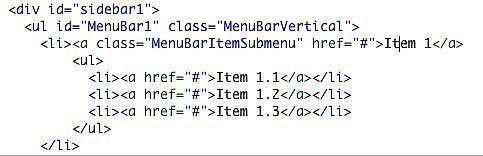
Guardate la pagina di visualizzazione del codice in Dreamweaver e vedrete che il menu è una lista in stile per il browser con i CSS.
7
Un nuovo foglio di stile per il widget Spry è stato aggiunto al tuo sito quando hai aggiunto il widget. Per modificare la combinazione di colori o qualsiasi altra regola di aspetto, vai al pannello CSS e modificare qualsiasi colori, formati o stili che non corrispondono al tuo sito. Trovare lo stile che si desidera modificare e fare clic sull'icona della matita per modificare lo stile. Apportare modifiche desiderate e fare clic su OK.
8
Quando si è finito di personalizzare la barra dei menu, ricordatevi di caricare tutto l'HTML, CSS e JavaScript che Dreamweaver generato per il widget Spry al server.