Il CSS display: table-row proprietà consente di rendere la visualizzazione del contenuto in un browser come se si trattasse di una riga della tabella. È possibile inserire contenuto in un div per visualizzare come se si trattasse di una cella di tabella utilizzando i CSS display: table-cell proprietà. Tuttavia, non esiste alcun markup HTML rendendo il contenuto visualizzato una tabella effettiva di informazioni in formato tabulare. Contenuto può essere accessibile, mentre si dà il potere di visualizzare tale contenuto come se si trattasse di una tabella o griglia. Ecco come è fatto.
Istruzioni
Pianificare il layout
1
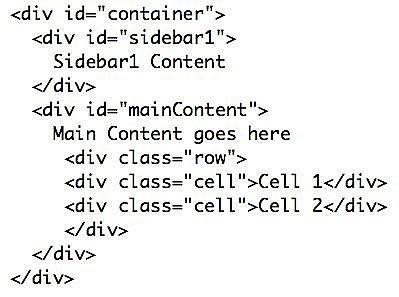
Per illustrare, ecco un semplice CSS centrato il layout a due colonne in un contenitore div. si noti che il codice HTML non è per una tabella. È un div contenitore contenente due div annidati: una barra laterale e un'area di contenuto. Nidificato nell'area del contenuto si vede un div che tiene due div annidati. Questi div sono assegnate alla classe "f" e "cell" rispettivamente, così che essi possono essere in stile con i CSS.
2
Assegnare il seguente codice CSS alla pagina. Si noti che i div sidebar1 e mainContent sono assegnati la proprietà display: table-cell. Non c'è nessuna necessità di racchiudere questi display: table-cell divs presentazione in un display: table o display: table-riga div. Infatti, la tabella e la riga della tabella sono implicite. Ciò significa che il browser si comporterà come se una tabella e una riga della tabella sono stati effettivamente dato. Per la riga nidificata con due celle che apparirà nell'area del contenuto principale, utilizzare i CSS indicato per la "riga" di classe e la classe "cell" nel CSS indicato. Bordi e colori sono date per chiarezza. Non sono necessari per raggiungere i risultati di layout.
3
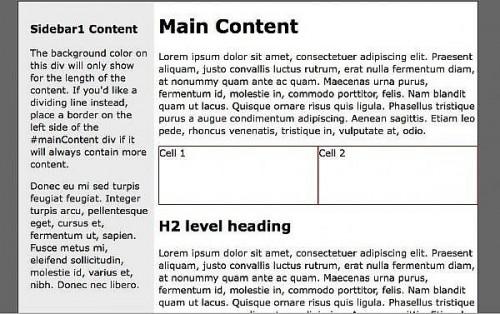
I risultati visualizzati in un griglia-come il modo con un container contenente due grandi cellule o finestre che visualizzano come colonne. All'interno dell'area mainContent vedete la fila di due cellule o scatole che possono contenere testo o immagini come necessario. Questo effetto di griglia è stato realizzato con CSS Proprietà-schermo.
4
Nel codice HTML, la barra laterale è venuto prima nell'ordine di origine. È possibile invertire tale ordine per posizionare la barra laterale sulla destra mettendo il div mainContent primo nell'ordine di origine HTML.
Consigli & Avvertenze
- Si può omettere il div assegnato alla classe "riga" e la regola per .row nel CSS e ottenere gli stessi risultati. Infatti, il browser si presuppone che la riga della tabella è implicita quando la cella di tabella viene utilizzata.
- CSS display: table-row e display: table-proprietà della cella non sono supportate dalle versioni di Internet Explorer versione 8.