Gli elementi HTML possono avere attributi. Ad esempio, un elemento può avere un attributo HREF. Un elemento IMG può avere un attributo TITLE. Utilizzando i selettori di attributo in CSS fornisce un modo aggiuntivo per appendere gli stili su elementi molto specifici. Ecco come.
Istruzioni
1
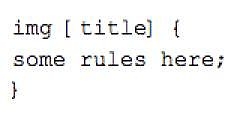
Un selettore di attributo sarà destinati a un elemento specifico se il selettore corrisponde all'elemento o se alcuni specificato attributo condizione è soddisfatta. Attributo selettore valori sono indicati tra parentesi quadre, [così]. Se si scrive una regola di selettore di attributo dove il selettore corrisponde all'elemento, potrebbe sembrare questa immagine.
2
Il selettore nel passaggio 1 è destinata a qualsiasi elemento IMG con un attributo TITLE. Non importa qual è il contenuto dell'attributo title; importa solo che l'elemento ha un attributo title.
3
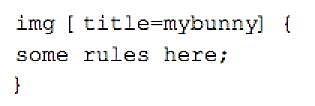
È possibile ottenere più specifico di quello con un selettore di attributo utilizzando la sintassi [att = val]. Con questa sintassi, l'attributo mirato deve avere un valore specifico. Ad esempio, si supponga che si desidera creare uno stile per le immagini che hanno l'attributo titolo esatto "mybunny." Ora l'attributo titolo da solo non è sufficiente; il valore deve corrispondere esattamente come bene.
4
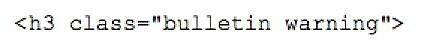
Un altro tipo di selettore di attributo utilizza una combinazione di segno di tilde-uguale come questo [att ~ = val]. Con questo selettore è possibile abbinare qualsiasi elemento che ha un particolare valore tra un elenco di valori separati da spazi. Si supponga, ad esempio, che si dispone di un elemento h3 sulla tua pagina con un elenco di attributi di classe tra cui "avviso bollettino," come questa immagine Mostra spazi separati.
5
Questo selettore di attributo CSS
h3 [class ~ = "avviso"] {
alcune regole di qui;
}
si rivolgerebbe l'elemento h3 mostrato nell'immagine nel passaggio 4 con elenco di attributi separati da spazi. Ha solo per abbinare uno degli elementi nell'elenco.
6
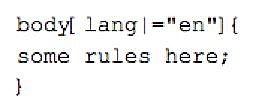
L'ultimo tipo di selettore di attributo utilizza la sintassi che unisce il carattere pipe (il tubo è la barra verticale sulla chiave sopra il tasto di invio che si digita usando il tasto Shift) e un segno di uguale. Vedere la regola nell'immagine per un esempio di un tubo seguito da un segno di uguale. Questa sintassi corrisponde agli elementi con trattino. La maggior parte viene spesso utilizzato nelle regole di targeting per le dichiarazioni di lingua specifica dove si potrebbero sillabate attributi in un elemento HTML ad esempio en-US o en-GB. Un selettore di esempio è mostrato nell'immagine. Tale regola dovrebbe corrispondere qualsiasi attributo LANG che aveva "en" tra un elenco di valori di lingua separati da trattino.
Consigli & Avvertenze
- Implementazione di selettori di attributo è inesistente in Internet Explorer 5 e 6. In Internet Explorer 7 è buggy. Standard-compliant browser come Firefox implementare correttamente selettori di attributo.