Un insieme di pulsanti che consentono di alternare tra proprietà HTML e CSS nella finestra di ispezione Proprietà di Dreamweaver CS4 è una grande caratteristica in Adobe Dreamweaver CS4. Qui è come lavorare con esso.
Istruzioni
1
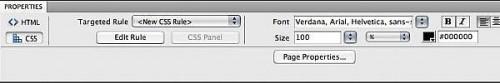
Aprire una pagina in Dreamweaver. Il pannello Proprietà (o la finestra di ispezione Proprietà) in Dreamweaver CS4 contiene due nuovi pulsanti. Uno è chiamato CSS. L'altro è chiamato HTML.
2
Quando si seleziona un elemento nella finestra del documento, o quando un tag viene selezionato dal selettore di Tag, è possibile scegliere le proprietà che si desidera visualizzare per l'elemento facendo clic nel pannello Proprietà.
3
Per visualizzare le proprietà HTML, fare clic sul pulsante nella finestra di ispezione Proprietà che dice HTML.
4
Per visualizzare le proprietà CSS per lo stesso elemento, fare clic sul pulsante per i CSS. È possibile modificare la regola utilizzando il pulsante di modifica, se necessario.
5
Ci vuole un po' per abituarsi in un primo momento da ricordare passare tra HTML e CSS a seconda di quello che stai facendo, ma è una grande comodità.