
Dreamweaver e flash sono due piselli in un baccello. Essi sono stati progettati per lavorare insieme per la pubblicazione di siti Web. È possibile jazz fino pagine Web usando flash nei modelli di Dreamweaver.
Istruzioni
1
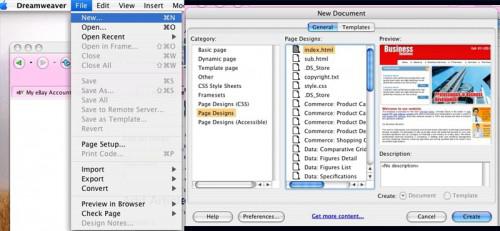
Avviare l'applicazione di Dreamweaver e fare clic su 'nuovo' sotto il pannello del menu file. Fare clic su 'pagina base' sotto la categoria e l'HTML sotto pagina di base nel lato del modello generale del riquadro nuovo documento. Il nuovo pannello di documento si scende quando le opzioni vengono scelti come descritto sopra. Si effettuerà un modello HTML di base. Scegliere qualsiasi tipo di modello di pagina sotto le categorie.
2
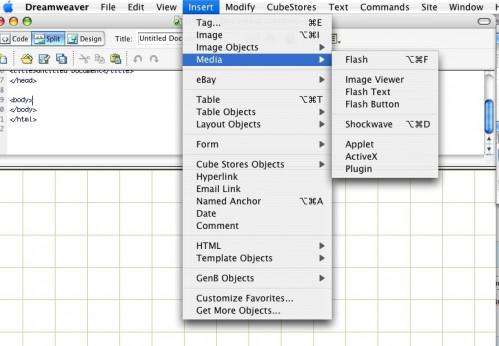
Salvare il documento in una cartella sul desktop come index. html o index. htm. Per questo passaggio, scegliere l'opzione di menu 'Inserisci' e nel pannello a tendina scegliere 'media'. Ci sono diverse opzioni per inserire flash: flash, Visualizzatore di immagini, testo flash o pulsante del flash. Scegliere testo flash. Una casella lancerà intitolato 'Inserisci testo flash'. Digitare le parole "Hello World" nella casella e scegliere il colore, il colore di ribaltamento, stili di carattere, dimensione carattere e creare un collegamento. Dreamweaver salverà il flash di testo come 'text1.swf' quando il documento viene salvato, a meno che non si rinomina il file. Scegliere 'Applica' e verrà visualizzato il testo flash sul tuo documento.
3
Per inserire un pulsante flash Segui la stessa procedura descritta nel passaggio 2, scegliere il pulsante flash opzione invece di testo flash e scegli le opzioni pulsante. Dreamweaver salverà il pulsante come 'button1.swf' quando il documento viene salvato.
4
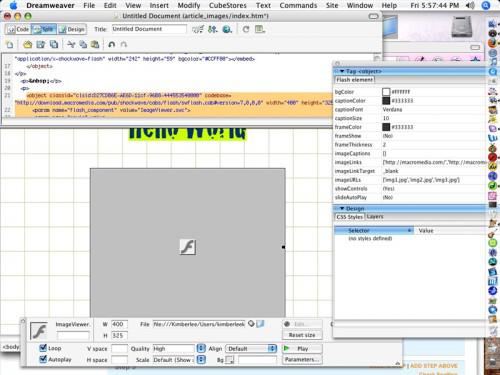
Per inserire un slide-show flash attenersi alla stessa procedura descritta nel passaggio 2, ad eccezione del fatto scegliere l'opzione di Visualizzatore di immagine. Un quadrato grigio apparirà sul documento HTML. La piazza avrà un logo 'f' in centro. Nell'applicazione di Dreamweaver, ci saranno pannelli di proprietà e una finestra di ispezione tag. Doppio controllo per assicurarsi che sono aperti. Il pannello Proprietà e la finestra di ispezione tag vengono utilizzati per scegliere le immagini e le opzioni per il slide-show flash. Se le finestre non sono aperte aperti in Dreamweaver sul pannello menu sotto il menu opzione di 'windows'. Nella pagina HTML, selezionare la casella grigia e la finestra di ispezione tag opzioni apparirà. Input link immagine, imageLink obiettivi e URL dell'immagine. Scegliere le opzioni per i controlli della presentazione, colore di sfondo, lo spessore del telaio, didascalie e colori didascalia. Personalizza l'aspetto della presentazione. Quando la pagina viene salvata, Dreamweaver nominerà la presentazione 'untitled.swf'.
5
La dimensione della presentazione può essere modificata per corrispondere le dimensioni immagine trascinando l'angolo della scatola o inserendo l'esatta dimensione delle immagini all'interno del pannello Proprietà. Salvare il documento e quindi aprirlo con un browser per essere sicuri della progettazione, look and feel del tuo nuovo flash slide show, testo flash e pulsanti flash.
Consigli & Avvertenze
- Quando si utilizza l'opzione di Visualizzatore di immagine in Dreamweaver, uno può selezionare le opzioni per specifici colori e formati nella finestra di ispezione tag. Provare a selezionare diverse opzioni per sperimentare il design e look delle vostre presentazioni, flash flash testi e pulsanti. Assicurarsi che i file di immagine sono esattamente dove sta puntando il file HTML e slide-show flash nel codice HTML.
- Salvare spesso i file, mantenere le cartelle organizzate.