Adobe Dreamweaver CS4 ha introdotto la barra file correlati. Appare nella parte superiore di ogni finestra di documento e vengono elencati tutti i CSS e JavaScript file correlati alla pagina web. Qui è come lavorare con esso.
Istruzioni
1
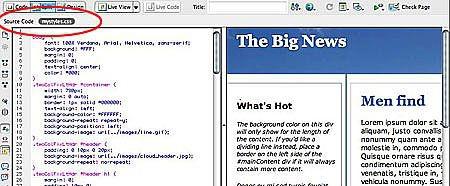
In questa pagina di esempio (Vedi immagine) c'è un solo file correlato. Vedrete un link per il codice sorgente (il codice HTML della pagina) e Style. CSS, il file correlato.
2
Notate nell'immagine nel passaggio 1 che dimostra anche un'altra novità di Dreamweaver CS4. Che è verticale doppia visualizzazione. In questa visualizzazione vedete codice e progettazione fianco a fianco.
3
Se si fa clic su uno qualsiasi dei link file correlati (in questo esempio, solo Styles. CSS) che vedete sul lato codice della verticale doppia visualizzazione.
4
Apportando modifiche sul lato codice che vedete i risultati sul lato design..--quindi in questo esempio si potrebbe modificare il codice CSS e vedere i cambiamenti avvengono visivamente sul lato Design della visualizzazione suddivisa.
Consigli & Avvertenze
- Se stai usando un server-side programmazione linguaggio come PHP vedrete inclusi file lato server elencati nella barra file correlati.