Nella versione CS4 di Adobe Dreamweaver, un numero di modifiche è stato implementato per la creazione di una nuova regola CSS. Questo articolo è una sintesi di tali modifiche.
Istruzioni
.
1
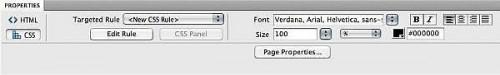
Una nuova importante funzionalità è due pulsanti nel pannello Proprietà che consentono di passare dalla proprietà CSS per un elemento di proprietà HTML per un elemento.
2
Se si aggiunge un nuovo elemento a una pagina e desidera creare una regola CSS per esso, fare clic sul pulsante CSS nella finestra di ispezione Proprietà. Scegli "Nuova regola CSS" dal menu regola di destinazione e fare clic sul pulsante Modifica regola.
3
La finestra di dialogo nuova regola CSS è molto diversa. Il menu e la descrizione del tipo di selettore è molto più preciso in questo momento. Il tipo di "Advanced selettore" è andato. Le scelte includono ora: tag, classe, id e selettore composto. Dreamweaver utilizza ora il termine "selettore contestuale" per descrivere ciò che intendiamo con selettore di Compound. Dreamweaver suggerisce ancora un selettore basato sulla selezione nel documento. Inoltre offre una descrizione dettagliata della specificità del selettore e permette di rendere il selettore più specifico o meno specifici. Puoi anche selezionare la posizione in cui salvare la nuova regola.