In HTML, hai la possibilità di suddividere una pagina web in un "frame" che possono contenere diverse pagine web incorporato all'interno. Queste pagine possono funzionare in combinazione con l'altro per ottenere alcuni effetti accurati. L'elemento "frameset" agisce come una sorta di recinto per tutti i fotogrammi sulla tua pagina e definisce quanto spazio occuperà ogni fotogramma.
Sintassi
Come la maggior parte degli elementi HTML, "frameset" è costituito da un tag di apertura (< frameset >) e un tag di chiusura (< / frameset >). Tra i due tag sono telai stessi, chiamato da una serie di elementi "frame". (Elementi frame non richiedono il tag di chiusura, ma ognuno di loro tag in fine "/ >" che "auto-"li chiude.)
Poiché i set di frame prendere in consegna l'intera pagina, vengono utilizzati come una sostituzione per l'elemento "body"; non puoi utilizzare l'elemento "body", se si utilizza un set di frame.
Il seguente codice caratterizzerebbe una pagina che è spaccata con due telai, situato a frame1.html e frame2.html:
< html >
< head >
< title > set di frame esempio < / title >
< / head >
< frameset cols = "50% 50%" >
< frame / >
< frame / >
< / frameset >
< / html >
Righe e colonne

Nell'esempio precedente viene utilizzato un attributo "cols" il set di frame di apertura tag per indicare al browser come suddividere la pagina web--in questo caso, in due colonne che entrambi prendono il 50 per cento della pagina. È anche possibile utilizzare un attributo di "riga". Utilizzato in combinazione, è possibile suddividere facilmente tua pagina in griglie.
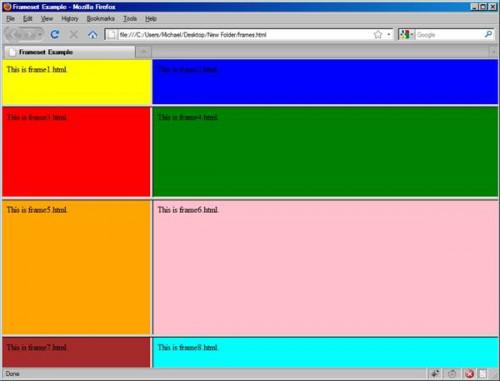
Il codice seguente avrebbe creato la griglia della pagina che si può vedere che accompagnano questo passaggio:
< html >
< head >
< title > set di frame esempio < / title >
< / head >
< frameset cols = righe "30%, 70%" = "15%, 30%, 45%, 10%" >
< frame / >
< frame / >
< frame / >
< frame / >
< frame / >
< frame / >
< frame / >
< frame / >
< / frameset >
< / html >
Come si può vedere, cornici sempre sono ordinati da sinistra a destra e dall'alto verso il basso. In altre parole, il primo fotogramma è stato apparirà sempre nell'angolo in alto a destra.
Ricordo anche che si può dare ogni fotogramma qualsiasi nome di file desiderato e inserire quello che vuoi in esso. In questo esempio, ogni file separato telaio semplicemente aveva un colore di sfondo diverso brillante e un paragrafo che legge "Questo è frameX.html."
Note
Dimensioni di riga e colonna possono essere indicate in entrambi percentuali, come sopra, o pixel. In quest'ultimo caso, è necessario indicare semplicemente un numero, come in:
col = "300.250"
Poiché non sei mai sicuro come vasta o alto sta per essere una finestra del browser, è possibile utilizzare un asterisco alla fine della riga o colonna attributo che fondamentalmente significa "tutto il resto." Ad esempio, riga = "400,75, *" creerebbe una riga superiore che è 400 pixel di altezza, una riga di mezzo che è 75 pixel di altezza e una riga di fondo che occupa lo spazio è lasciato.
Infine, in pratica, si noterà che gli utenti effettivamente possono regolare le dimensioni dei telai stessi facendo clic e trascinando i bordi del frame. È possibile impedire questo aggiungendo l'attributo di "noresize" per ogni fotogramma:
< telaio noresize = "noresize" / >