
Le forme sono un metodo efficace e conveniente di raccogliere vari tipi di informazioni dai visitatori del sito Web. Usi comuni includono gli sforzi di commercializzazione e contattare pagine; Tuttavia, proprietari di siti Web trovano che i moduli sono utili per molteplici scopi. Utilizzando la funzionalità di "Forme" di Dreamweaver, è possibile aggiungere facilmente questo miglioramento a qualsiasi pagina.
Aggiungendo il modulo
Per aggiungere un form di una pagina web, aprire un file di Dreamweaver esistente o crearne uno nuovo. Nella finestra di progettazione, posizionare il cursore nel punto dove si desidera il modulo per andare.
Utilizzando la barra degli strumenti "Inserisci", scegliere la scheda "Moduli" e quindi fare clic sull'icona "Form" sul lato sinistro. Questo ti dà un rappresentante di forma di rettangolo del form in fase di costruzione.
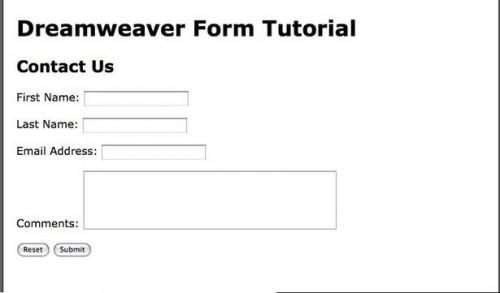
Infine, fare clic sulla scheda "Testo" nella barra degli strumenti "Insert" e aggiungere un "h1", "h2" o "h3" intestazione al form. Perché stiamo progettando un modulo di contatto, digitare il nome "Contattaci" oppure utilizzare un titolo simile. Premere il tasto "Return" o "Enter" per aggiungere uno spazio.
Impostazione delle proprietà dei Form
Impostare le proprietà del form per dargli un nome e determinare come i dati dei visitatori vengono inviati a un server per l'elaborazione.
Iniziare facendo clic su forma di rettangolo del form nella finestra di progettazione e poi vai alla barra di "Proprietà" per ottenere una visualizzazione personalizzata di opzioni disponibili. Vai al campo di testo "Nome modulo" e immettere una parola di identificazione, ad esempio "contatti", in modo che il server web sa come identificare informazioni di questa particolare forma.
Successivamente, compilare il campo di testo di "Azione". L'azione punta a una posizione in cui i dati di un modulo sta per essere presentata. Azioni comuni includono la posizione di uno script di Hypertext Preprocessor (PHP), che può essere in nome di una cartella o un indirizzo URL. Use a free service, such as Free-PHP.net, to get a script that sends form information to your email address, or check with your web host provider.
Infine, selezionare il "metodo" per determinare come i dati vengono inviati al server per l'elaborazione. Ai fini di un modulo di contatto, scegliere l'opzione "POST".
Inserimento di elementi di forma
Inserire il campo di testo, elementi di testo in area e pulsante per dare ai visitatori un modo di compilare il modulo di contatto.
Aggiungere campi di testo per il nome e cognome, nonché l'indirizzo di posta elettronica. Vai alla scheda "Form" nella barra degli strumenti "Inserisci" e fare clic sull'icona del campo di testo. Nella finestra di dialogo che si apre, digitare il nome "ID", ad esempio "firstname." Gli ID non sono visibili al pubblico e vengono utilizzati dal server per l'elaborazione.
Continuare inserendo una "etichetta", che è il descrittore di campo di testo che i visitatori effettivamente vedere. Ad esempio, per richiedere un nome, immettere "nome:" nel campo di testo. Ora, scegliere uno "stile" per determinare dove l'etichetta va con il campo di testo, che può essere prima o dopo il campo. Ancora una volta, questi dati sono utilizzati dal server e non pubblicati con il modulo. Fare clic sul pulsante "OK" quando finito. La finestra di progettazione ora Mostra il campo di testo. Ripetere questi passaggi per aggiungere il "Cognome:" e "indirizzo di posta elettronica:" campi e immettere l'etichetta appropriata per ciascuno di essi.
Successivamente, aggiungere un'area di testo in modo che le persone possono lasciare commenti prima di inviare loro informazioni. Vai alla scheda "Moduli" e fare clic sul pulsante "campo di testo" per immettere le informazioni di attributo. Per il "ID", digitare l'identificatore "Commenti" e inserire "Commenti:" come etichetta. Può ora fare clic sulla casella commenti nella finestra di progettazione e vai alla barra di "Proprietà" per formattare questa casella, se si sceglie. Ad esempio, è possibile impostare la larghezza del carattere e il numero di linee che i visitatori possono entrare.
Alla fine, inserire pulsanti "Reset" e "Invia" nella parte inferiore del modulo. Farlo accedendo alla scheda "Moduli" e facendo clic sull'icona "Button". Nella finestra di dialogo attributi, digita "reset" nel campo "ID", lasciare vuoto il campo "etichetta" e non scegliere "nessuna etichetta tag." Finitura facendo clic sul pulsante "OK". Ora, fare clic sul pulsante "Reset" nuovo nella finestra di progettazione per visualizzare la barra degli strumenti di "Proprietà". Selezionare il valore di "Reset" per assegnare questa azione al pulsante. Ripetere questo passaggio per il pulsante "Submit", assicurandosi di digitare "submit" questa volta.
Salvare il modulo e utilizzare la funzione di "Anteprima" del tuo browser per vedere come appare la pagina dei contatti.