Un pulsante animato è anche noto come un pulsante rollover. Quando il puntatore del mouse passa sopra il pulsante, cambia forma o colore. Animare i pulsanti è un modo rapido per aggiungere un elemento dinamico alla tua pagina Web senza bisogno di un sacco di codice di programmazione per farlo. JavaScript e il vostro programma di grafica preferito vengono utilizzati per creare pulsanti animati.
Creare il pulsante
Per un pulsante di testo semplice che cambia colore, è possibile utilizzare un generatore di ribaltamento online gratuito di pulsante (Vedi risorse), ma avrete più controllo sopra il vostro disegno pulsante se si utilizza il proprio software di grafica per crearlo. Aprire il tuo programma di grafica e utilizzare gli strumenti di testo e forme per creare il tuo pulsante principale. Questo è il pulsante che viene visualizzato nella pagina Web prima che il puntatore del mouse passa sopra o fa clic su di esso. Quando si è terminato la progettazione pulsante, esportarlo come file JPEG o GIF pronto per il caricamento al tuo sito Web, quindi creare una copia del file immagine pulsante e usatelo come punto di partenza per creare l'animazione.
Come cambierà l'immagine con azione del mouse? Cambierà colore? Il testo sul pulsante cambierà colore o cambierà il tipo di carattere? Tuttavia, si desidera il pulsante per essere animato, apportare tali modifiche a questo secondo file grafico, quindi salvare ed esportare il nuovo pulsante come un JPEG o GIF come prima, ma con un nuovo nome. Nome file di immagine pulsante in qualcosa di simile come SubmitButton_Off e SubmitButton_On o SubButton1 e SubButton2, di modo che sai quali file andare insieme a fare l'animazione pulsante, e quale file è il primo pulsante della coppia.
Aggiungere il pulsante alla pagina Web

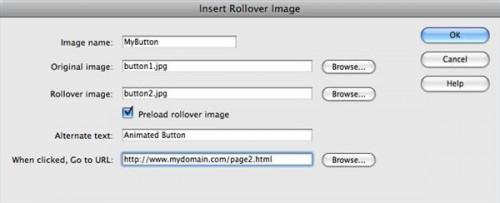
Aggiunta di un pulsante animato alla pagina Web consiste nell'aggiungere codice Javascript alla pagina per dire al browser Web per mostrare immagine 1 prima e poi mostrare 2 immagine quando il puntatore del mouse tocca immagine 1. Aprire la pagina in un strumento di Web-editing e fare clic su cui si desidera visualizzare il pulsante. Aggiungere codice Javascript è più facile se si dispone di uno strumento di editing come Adobe Dreamweaver con un comando "Inserisci Rollover" che scrive il codice necessario per voi. Se avete bisogno di digitare il codice, è possibile visualizzare il tutorial nella sezione risorse per imparare i comandi necessari e come è formattato. Salvare le modifiche al vostro Web page dopo la modifica, quindi caricare la pagina e due file di pulsanti sul vostro server. Mostra la pagina aggiornata nel browser Web per testare il pulsante.
Gif animate
Un'alternativa ai pulsanti di rollover è il file GIF animato. Se si desidera creare un pulsante che ruota o lampeggia o ha qualche altro movimento "costante" che non è stato attivato da un puntatore del mouse, si può fare con un'immagine GIF animata. Lo svantaggio di una GIF animata è che i visitatori tendono a non gradire di pagine Web che si muovono costantemente. Icone di Dancing e lampeggiante testo può essere difficile da guardare per lunghi periodi di tempo, quindi un pulsante rollover è kinder per i tuoi visitatori. Tuttavia, se decidete che volete una GIF animata, invece, utilizzare un programma di grafica come Adobe Photoshop o Adobe Fireworks che ha la capacità di creare animazione e impostare i frame del movimento per il pulsante all'interno del programma di grafica.
I fotogrammi vengono creati allo stesso modo di come hai fatto i due pulsanti per il rollover. Fai copie dell'immagine del pulsante e quindi modificare ogni uno leggermente per simulare il movimento. Le modifiche devono verificarsi al fine di avere un movimento regolare. Quindi esportare il file di fotogrammi come tipo di file "GIF animato". Questo produce un file GIF speciale contenente tutti i fotogrammi in sequenza e li riproduce automaticamente. Aggiungere il file di immagine alla pagina Web utilizzando il tag < IMG > e visualizzare la pagina nel tuo browser per vedere l'animazione in azione.