Uno dei nuovi strumenti Spry in Adobe Dreamweaver CS4 è il widget di tooltip. Il framework Adobe Spry utilizza una combinazione di CSS e JavaScript per migliorare la funzionalità della pagina web. Il widget Descrizione comando è simile a quello che accade quando si utilizza un attributo title in un tag, tranne questa descrizione comando Spry ha un foglio di stile e un file JavaScript collegato ad esso che è possibile personalizzare. Qui è come lavorare con esso.
Istruzioni
1
Creare il testo in Dreamweaver dove si desidera aggiungere la descrizione comandi. In questo esempio ho evidenziato l'acronimo staminali.
2
Nella categoria Spry della barra Inserisci, selezionare l'icona descrizione comando Spry. Nel layout area di lavoro classica della barra Inserisci è l'ultima icona Spry sulla destra.
3
Il termine ottiene avvolto in un tag span nel codice che attiverà il tooltip. Un div che contiene il contenuto della descrizione comandi (nascosto dal CSS fino a quando necessario) viene anche aggiunto alla pagina. In visualizzazione progettazione vedete una scatola blu con l'etichetta di descrizione comando Spry dove si digita il contenuto che si desidera venga visualizzato nella descrizione comandi. Si noti che la casella per il contenuto della descrizione comandi normalmente verrà visualizzati nella parte inferiore della pagina, che potrebbe essere necessario scorrere l'elenco. È vicino la frase di esempio qui perché questo è l'intero contenuto della pagina di esempio.
4
Salvare la pagina. Dreamweaver ti avviserà che ci sono due file dipendenti necessari. Fare clic su OK e i file verranno aggiunto in una cartella denominata SpryAssets a livello di radice del sito. Ricordarsi di caricare questa cartella sul server.
5
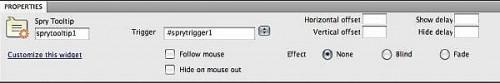
È possibile impostare alcune proprietà per l'oggetto tooltip utilizzando le proprietà. Fare clic sull'etichetta blu descrizione comandi per visualizzare la descrizione comandi finestra di ispezione Proprietà. Ad esempio, è possibile impostare il comportamento di mouse e offset orizzontale nelle proprietà.
6
Vedrete un nuovo file CSS nel tuo pannello CSS chiamato SpryTooltip.css. Utilizzare questo foglio di stile per impostare colori e colore di sfondo e altre proprietà relazionati all'aspetto dell'oggetto tooltip.
Consigli & Avvertenze
- Se si guarda alla visualizzazione codice, vedrete un operatore di JavaScript che Dreamweaver inserisce alla fine della pagina. Questo è in aggiunta al file JavaScript che viene salvato nella cartella SpryAssets.