JavaScript viene utilizzato per aggiungere interattività a una pagina HTML. Cascading Style Sheets (CSS) vengono utilizzati per creare parti di presentazione di una pagina web ad esempio colori o layout. I due possono essere utilizzati nell'HTML o rimosso dalla pagina (esternalizzata). I file esternalizzati sono quindi collegati alla pagina. Dopo la pagina ha scaricato la prima volta, i file JavaScript e CSS sono nella cache del browser. Tutte le ulteriori download dal tuo sito sarà più veloce, perché solo il codice HTML verrà scaricato. Ecco come farlo.
Istruzioni
Come di esternare il tuo CSS
1
Invece di salvare il tuo CSS come parte del documento HTML, è possibile salvarlo in un file separato con estensione CSS.
2
Memorizzare file CSS in un posto logico nella struttura del sito. Alcuni siti hanno più di un foglio di stile e memorizzarli tutti in una directory denominata "css".
3
Collegare la tua pagina HTML al file CSS utilizzando un elemento di collegamento o un elemento di @import.
4
Un elemento link sarebbe stato posto alla testa del documento HTML e sarebbe qualcosa come questa immagine. L'elemento link fornisce la posizione del file css (href) nel vostro sito. Il rel = "stylesheet" significa che la relazione di questo file per il file HTML è quella del foglio di stile. Il tipo = "text/css" significa che il documento collegato è un file di testo contenente le regole CSS. Media = "screen" significa che questo foglio di stile è destinato all'esposizione dello schermo. Altri tipi di supporti per che è possibile scrivere regole di stile includono stampa e palmare.
5
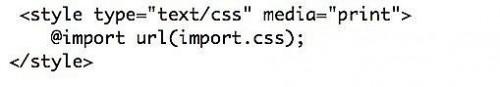
Un elemento di stile @import è anche posizionato nella testa del documento. L'istruzione di @import si trova all'interno di un elemento di stile. Fornisci l'url al foglio di stile che si desidera collegarsi in questo modo. Il supporto può essere schermo, stampa o altro tipo di supporto.
Come di esternare il tuo JavaScripts
6
Invece di salvare il vostro JavaScript come parte del documento HTML, è possibile salvarlo in un file separato con estensione js.
7
Memorizzare questo file JavaScript in un posto logico nella struttura del sito. Alcuni siti hanno più di uno script e memorizzarli tutti in una directory denominata "script".
8
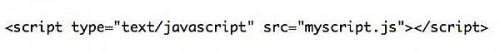
Collegare la tua pagina HTML al JavaScript utilizzando un elemento script. L'elemento script viene inserito nella testa del documento HTML. Fornisce il percorso del file di origine che contiene lo script.
Consigli & Avvertenze
- È possibile utilizzare solo gli elementi di collegamento per il collegamento ai tuoi fogli di stile. O è possibile utilizzare sia gli elementi di collegamento e istruzioni @import.
- Se avete solo un foglio di stile, un elemento link è il modo migliore per andare.
- Utilizzare questo stesso metodo per ogni una delle pagine HTML nel vostro sito per collegarli tutti al tuo CSS e JavaScript per rendere il tuo sito sia bello e interattivo.