
Chi vuole un sito noioso bianco e nero? Imparare ad usare codici colore HTML non solo rende il vostro sito Web un aspetto migliore, si possono aumentare le probabilità che i visitatori lo userà. Codici colore HTML possono essere utilizzati per estetica design e l'attenzione del visitatore di messa a fuoco su che cosa vuoi vedere.
Istruzioni
1
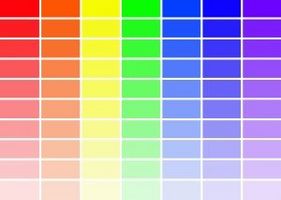
Aprire una tabella di codice di colore Web-safe HTML ed esaminare i colori disponibili. Mentre la maggior parte dei computer può visualizzare tutti i colori, utilizzando colori Web-safe è solo un'opzione più accessibile. Inoltre, ci sono molti colori da scegliere da. Scegli i colori per il vostro progetto che corrispondono al tema e la progettazione del tuo sito Web. Una buona regola empirica è quello di scegliere due colori complementari e un accento di colore. Un neutro come nero, bianco, grigio o tan è un'altra buona scelta.
2
Copiare i codici colore HTML di 6 caratteri per i colori che desideri utilizzare sul tuo sito Web. Questi consistono di numeri 0, 3, 6 e 9, le lettere C e F in varie combinazioni. Questi codici di 6 caratteri utilizzerà nel codice del sito Web HTML ovunque si desidera creare un accento colorato.
3
Scegliere un colore per lo sfondo del tuo sito Web. Al fine di trasformare lo sfondo di questo colore, utilizzare il codice HTML "< corpo bgcolor ="#336699">" e sostituire il codice di 6 caratteri con il codice del colore desiderato. Poiché questo è il colore per lo sfondo del corpo intera pagina Web, questo frammento di codice HTML sostituisce il tag normale "< body >".
4
Modificare il colore di testo, intestazioni o link sul tuo sito Internet inserendo i codici colore e il codice HTML appropriato all'interno della pagina di codice del sito Web. Qualsiasi testo può essere colorato aggiungendo l'attributo HTML "< font color ="#336699">" al codice. Ad esempio, per modificare il colore di un'intestazione di grandi dimensioni, è sufficiente aggiungere "< h1 >< colore del carattere ="#336699"> intestazione < / font >< / h1 >" al codice del sito Web.
5
Modificare il colore di tutte le rubriche sul tuo sito Web utilizzando fogli di stile CSS (CSS) invece. Utilizzare il codice il codice "h1 {color: #336699;}" tra il "< head >" e "< / head >" tag nel codice del sito Web. Ogni volta che un "< h1 >" è il codice nel tuo sito Web, sarà quel colore. CSS è il metodo standard di siti Web lo styling. Lo rende anche più facile andare e apportare modifiche se si desidera ridisegnare.
6
Cambiare il colore del font, collegamenti e altre cose in CSS. Utilizzare il frammento di codice CSS "p {color: #336699;}" per i tipi di carattere. Il codice HTML per ogni blocco di testo deve essere delimitato dalla "< p >" e "</p >" tag. Colori di collegamento possono essere modificati utilizzando un "{color: #336699;}" e il tag "< a href >" nel codice del sito Web HTML. Altri HTML tag, come dai bordi dell'immagine, norme orizzontali e le celle della tabella possono anche essere modificate utilizzando il basic "{color: #336699;}" Frammento di codice CSS.
Consigli & Avvertenze
- Abbinare i colori per il tema del tuo sito Web: verde per le tonalità pastello, giardinaggio per i bambini.
- CSS è il metodo preferito di aggiungere colore al tuo sito Web con codici colore HTML.
- Prendere tre o quattro colori solo per evitare di rendere il vostro look sito cattivo gusto.
- Tenete a mente che i tag nei passaggi precedenti sono tra virgolette per motivi di chiarezza. Quando si inserisce il codice per il codice HTML, non usare le virgolette sono intorno all'esterno dei tag.